最近花了一天左右的时间学习了下微信小程序的开发,试着练习一把的心态,搞了一个很简单的页面。 就当是学习总结吧:学习要点还是挺多的,通过查看官方接口文档,熟悉微信小程

最近花了一天左右的时间学习了下微信小程序的开发,试着练习一把的心态,搞了一个很简单的页面。
就当是学习总结吧:学习要点还是挺多的,通过查看官方接口文档,熟悉微信小程序开发工具,工程架构,相比传统页面开发类似,微信小程序也是由js文件,页面布局文件wxml和样式文件wxss
(免费学习推荐:小程序开发教程)
###一、先登录微信公众平台,在小程序栏目里注册获取appid,在开发工具里填写该appid,打开开发工具进行编码工作。
1.1、知识点巩固。
app.json文件
{
"pages":[
"pages/huangbaokang/huangbaokang",
"pages/zhanglulu/zhanglulu"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#baf088",
"navigationBarTitleText": "幸福婚姻",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/huangbaokang/huangbaokang",
"text": "黄宝康",
"iconPath": "images/1.png",
"selectedIconPath": "images/1.png"
},
{
"pagePath": "pages/zhanglulu/zhanglulu",
"text": "张露露",
"iconPath": "images/2.png",
"selectedIconPath": "images/2.png"
}
]
}
}入口全局配置主要配置页签tabBar设置,全局pages定义,头部背景,及字体,网络超时等。
wxml标签的掌握
huangbaokang.wxml文件
<!--pages/huangbaokang/huangbaokang.wxml-->
<view class='title'>黄宝康的帅气照</view>
<view class='photo-list' wx:for="{{photos_hbk}}" >
<!--遍历图片文件,生成各个view-->
<view class='photo-item'>
<image src='/images/hbk{{index+1}}.png'></image>
</view>
</view>huangbaokang.js文件
Page({
/**
* 页面的初始数据
*/
data: {
photos_hbk: ['1.png', '2.png', '3.png', '4.png']
}
})huangbaokang.wxss文件
/* pages/huangbaokang/huangbaokang.wxss */
.title{
font-size: 70rpx;
text-align: center;
}
.photo-list{
margin-top: 20rpx;
}
.photo-item{
width: 100%;
height: 100%;
margin-top: 20rpx;
}具体到页面的开发,需要学习wxml各种标签的用法,语句wx:for的使用,及动态数据绑定(使用{{}})。
事件函数处理
进一步掌握事件处理等,绑定一个方法,在js文件中相对应一个方法。
###二、上传发布审核上线
编码完之后,可以在开发工具右上角点击上传按钮将代码至微信后台。如下:

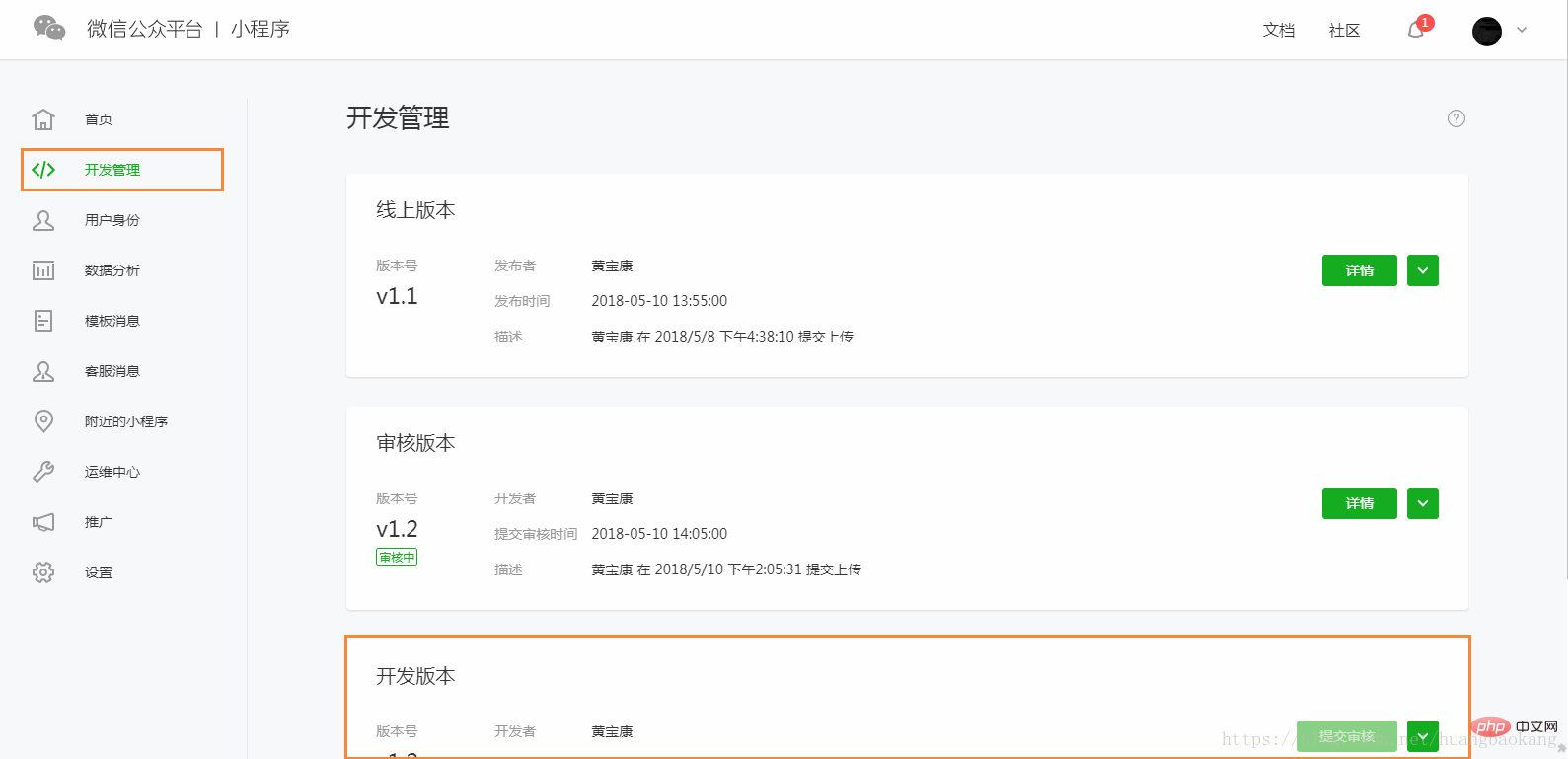
输入相关版本号确定之后可以在微信小程序后台管理处看到提交的版本。

上图我的是提交完之后的,提交完之后进入审核中,一般一两天就能查看审核结果,通过审核之后,还需要发布上线。
经过上面的操作之后就可以在微信里,小程序处进行搜索我们自己开发的程序了。
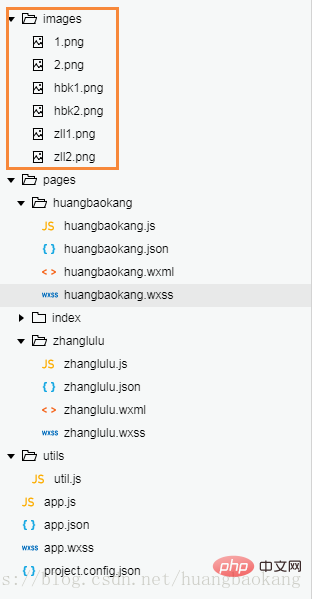
附:工程架构图

推荐:微信小程序开发教程
以上就是微信小程序上线发布流程的详细内容,更多请关注自由互联其它相关文章!
