微信小程序怎么实现底部导航 微信小程序实现底部导航的实现方法如下: 1、首先打开自己的项目,在项目中找到根目录下的app.json文件,打开编辑 2、然后我们只需要在原有的文件里添

微信小程序怎么实现底部导航
微信小程序实现底部导航的实现方法如下:
1、首先打开自己的项目,在项目中找到根目录下的app.json文件,打开编辑

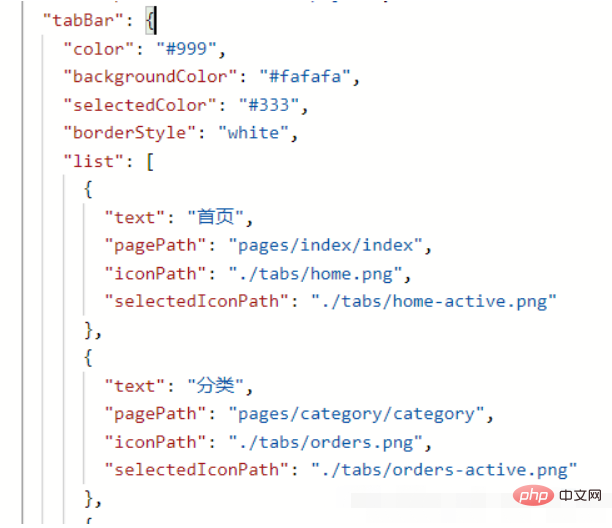
2、然后我们只需要在原有的文件里添加一个tabBar节点
推荐学习:小程序开发

3、我们可以把里面的信息换成自己的实际的文字、图片、页面路径,其中
text: 显示的名字
pagePath: 点击跳转的路径
iconPath: 小图标的图片地址
selectedIconPath: 选中后的图标地址
把对应的参数都填完之后我们就大功告成了,赶紧保存一下看看效果吧
以上就是微信小程序怎么实现底部导航的详细内容,更多请关注自由互联其它相关文章!
