
通过 wx.createSelectorQuery() api接口可以让微信小程序动态获取view元素的宽高。
api接口的使用:
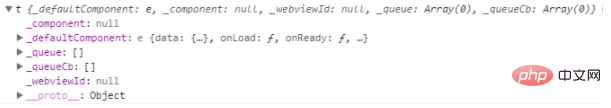
首先,这个接口会返回一个对象实例。
var obj=wx.createSelectorQuery();
下面的就是返回的对象实例 obj 的所有内容。

返回的 obj 有五个方法:
1. obj.in(component):没用过这个方法,多用于组件的选择器。
2. obj.select(selector):获取指定的节点,selector是css选择器。返回一个 NodesRef 对象实例,可以用于获取节点信息。
3. obj.selectAll(selector):获取指定的节点,selector是css选择器。返回一个 NodesRef 对象实例,可以用于获取节点信息。
上面这两个我感觉就是 js 中querySelector和querySelectorAll的区别。
4. obj.selectViewport():我没用过这个方法。官方说是选择显示区域,可用于获取显示区域的尺寸、滚动位置等信息。也是返回一个 NodesRef 对象实例,可以用于获取节点信息。
5. exec( function(res){} ):执行所有的请求,请求结果按请求次序构成数组,在callback的第一个参数中返回
上面返回的 NodesRef 对象实例就很重要了,它有三个方法:
1. boundingClientRect( function(rect){} ):就是这个方法,能够动态获取view元素的高度、宽度等属性。还有其它的请看官方文档
2. scrollOffset( function(res) {}):获取节点的水平、垂直滚动的位置等。节点必须是scroll-view或者viewport
3. fields(fields,function(){res} ):这个可以获取指定元素的自定义属性和class名,具体的请看官方文档的说明。
(学习视频分享:编程入门)
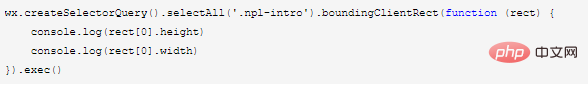
废话了这么多,真正的实例用法:

如果觉得这样写有点长。可以分步写。也是一样的结果。
var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
})
obj.exec() ;或者在exec中返回,如果出现上面的方式出现获取到的 rect 是 null 的话,可以考虑用下面这种,就不会出现问题。结果是一样的。
var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect();
obj.exec(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
}) ;当然,这方法可以写在onLoad、onReady、onShow等这些生命周期的方法,也可以写在自定义的方法里。什么时候需要,什么时候就调用。
注意:如果要获取通过wx:if 和setData来实现显示与隐藏的元素,调用的这个方法的时候可能出现获取到的内容为null。我的解决办法是加个定时器:因为这个获取元素的方法是异步的,所以只有拖延点时间再去获取,不然有可能元素还未加载出来,就调用了这个方法,当然返回的结果就是null了。
//动态设置高度
setTimeout(function () {
var query = wx.createSelectorQuery();
query.select('.nd-btnBox').boundingClientRect();
query.exec(function (rect) {
if (rect[0] === null) return;
that.setData({
marginBM: rect[0].height + 10
})
});
}, 500)相关推荐:小程序开发教程
以上就是利用小程序api接口动态获取元素宽高的详细内容,更多请关注自由互联其它相关文章!
