实现微信小程序之间的跳转: (学习视频分享:编程视频) 1、navigator实现 navigator target=miniProgram open-type=navigate app-id= path= extra-data= version=release打开绑定的小程序/navigator 2、下面是即将

实现微信小程序之间的跳转:
(学习视频分享:编程视频)
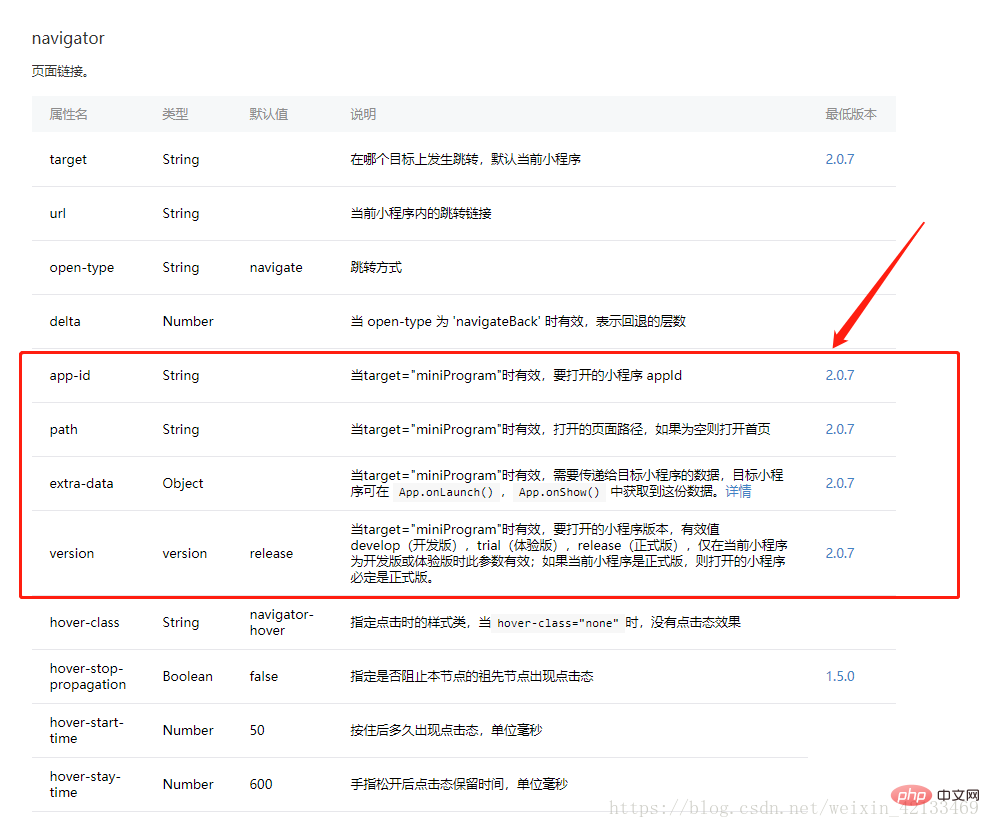
1、<navigator>实现


<navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">打开绑定的小程序</navigator>
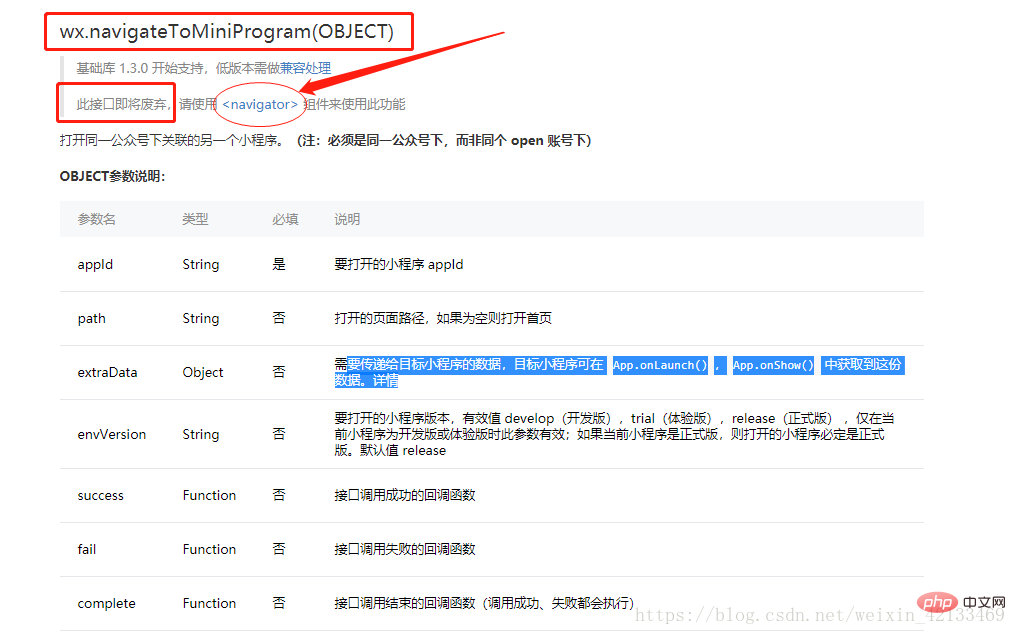
2、下面是即将要被微信官方废弃的一个接口wx.navigateToMiniProgram(OBJECT)
wx.navigateToMiniProgram({
appId: '',
path: 'pages/index/index?id=123',
extraData: {
foo: 'bar'
},
envVersion: 'develop',
success(res) {
// 打开成功
}
})
相关推荐:小程序开发教程
以上就是如何实现小程序之间的跳转的详细内容,更多请关注自由互联其它相关文章!
