小程序用js修改css的方法:首先页面动态绑定样式变量;然后data对象中初始化变量;接着生命周期函数变量赋值;最后保存代码左侧查看效果。 本文操作环境:Windows7系统,微信小程序
小程序用js修改css的方法:首先页面动态绑定样式变量;然后data对象中初始化变量;接着生命周期函数变量赋值;最后保存代码左侧查看效果。

本文操作环境:Windows7系统,微信小程序开发工具2019版本,Dell G3电脑。
相关免费推荐:小程序开发教程
小程序用js修改css的方法:
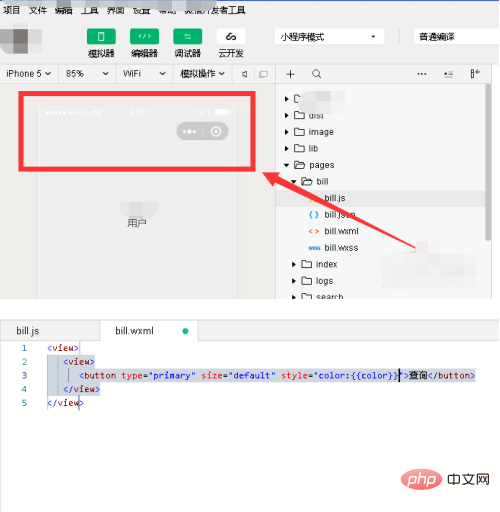
1、打开微信小程序开发工具,新建一个wxml文件,并添加view和button,设置样式并绑定字体颜色变量

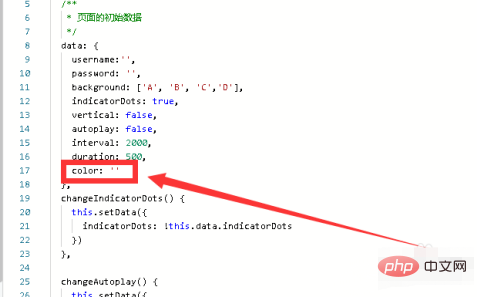
2、打开对应页面的js文件,在data对象中初始化变量color

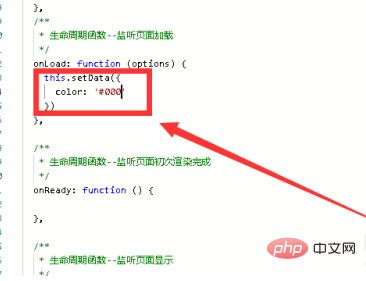
3、在生命周期函数onLoad中,使用this.setData({color:'#000'})

4、保存代码并刷新,查看左侧模拟器对应页面模块,看到按钮字体颜色为黑色

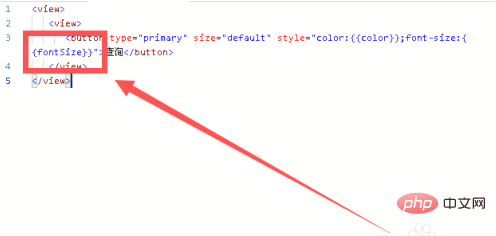
5、再在页面代码style中,添加font-size并绑定变量fontSize

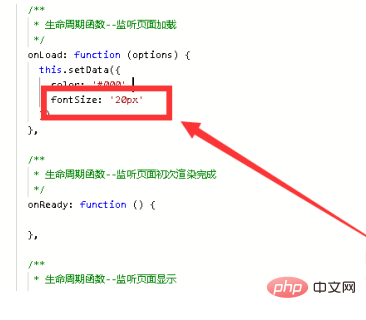
6、再在data对象中初始化变量fontSize,然后在onLoad中给fontSize赋值

7、再次保存代码并查看左侧模拟器,可以查看到字体变大了

以上就是小程序怎么用js修改css的详细内容,更多请关注自由互联其它相关文章!
