小程序引入css文件的方法:1、在小程序项目中创建一个目录装css文件;2、将css文件改名成“**.wxss”;3、在“app.wxss”中使用“@import css文件的路径;”语句进行引入即可。 本教程操作环
小程序引入css文件的方法:1、在小程序项目中创建一个目录装css文件;2、将css文件改名成“**.wxss”;3、在“app.wxss”中使用“@import "css文件的路径";”语句进行引入即可。

本教程操作环境:windows7系统、css3版、thinkpad t480电脑。
微信小程序 怎样导入外部css
1:下载好外部css文件
2:创建一个目录装css文件

3:将文件改名成 **.wxss;

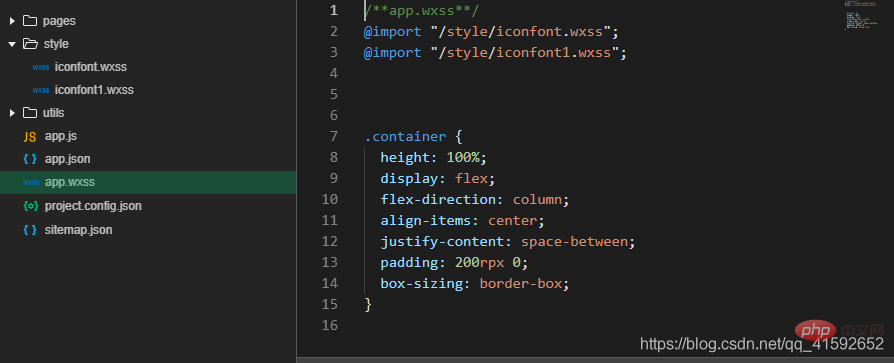
4:在app.wxss中导入就行
代码如下:
@import "/style/iconfont.wxss";

更多编程相关知识,请访问:编程教学!!
以上就是小程序如何引入外部css的详细内容,更多请关注自由互联其它相关文章!
