“ 本文将会带领大家一起实现小程序的剪切板功能 ” 前言 这俩天在实现一个功能从微信复制的连接,当打开小程序时可以直接检测内容并且进行粘贴。 实现功能 检测微信复制的内容
“本文将会带领大家一起实现小程序的剪切板功能
”
前言
这俩天在实现一个功能从微信复制的连接,当打开小程序时可以直接检测内容并且进行粘贴。
实现功能
检测微信复制的内容。 正则匹配需要的内容。
一、小程序实现剪切板功能
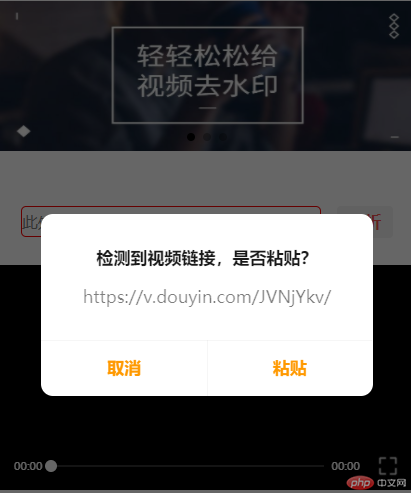
实现效果如下
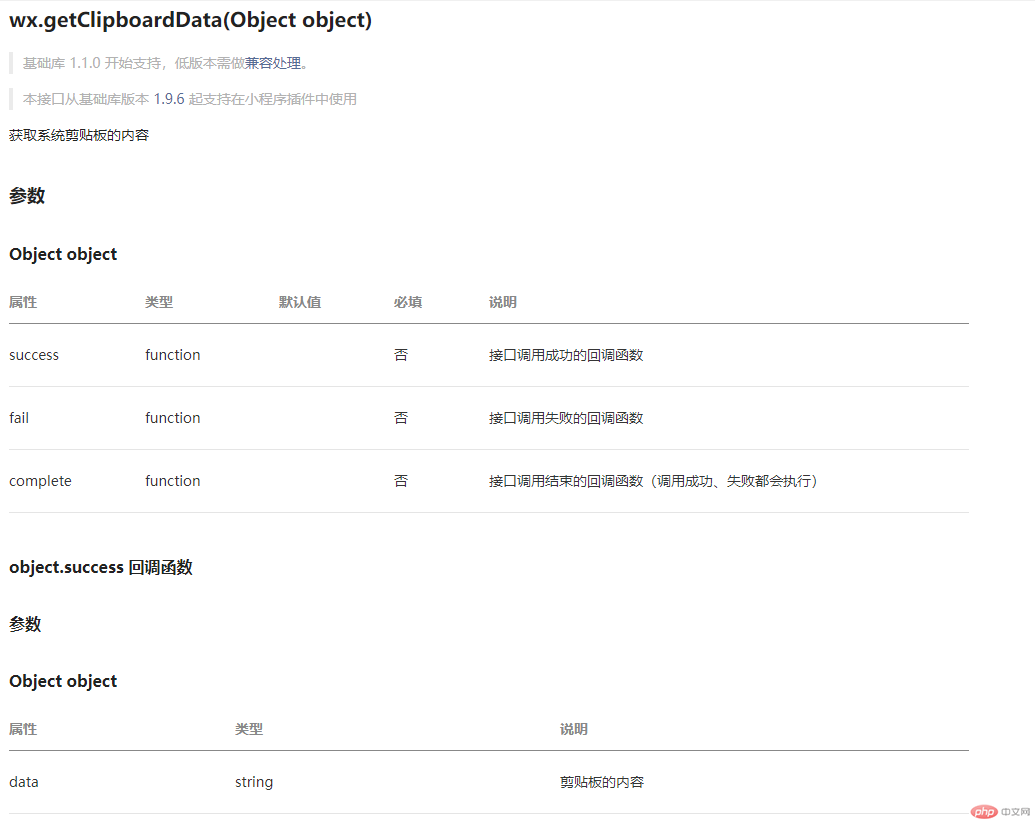
打开微信文档可以看到给提供的俩个接口,一个为设置系统剪贴板的内容,一个为获取系统剪贴板的内容
那么本文将会给大家介绍的就是获取系统剪切板的内容,接口为wx.getClipboardData
先根据文档来熟悉一下此接口的使用规则。
以上就是关于剪切板的使用规则,并且在文档中也给提供了使用方法,知道了这些内容就可以来到自己的项目进行验证了。
此处的过程只是为了给新接触小程序的伙伴一些开发经验。
wx.getClipboardData({
success (res){
console.log(res.data)
}
})
二、代码实现
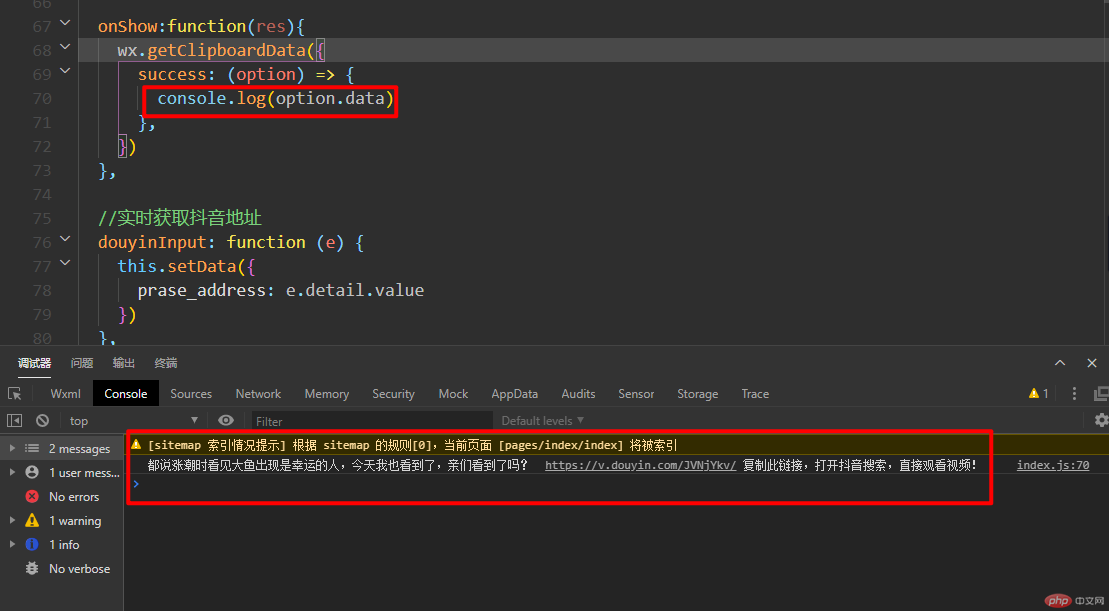
下图就是非常简单的一个实现,可以看到复制的数据被直接打印在了控制台。
那么接下来要做的事情就是将复制过来的内容进行正则匹配,匹配出我们只需要的内容。
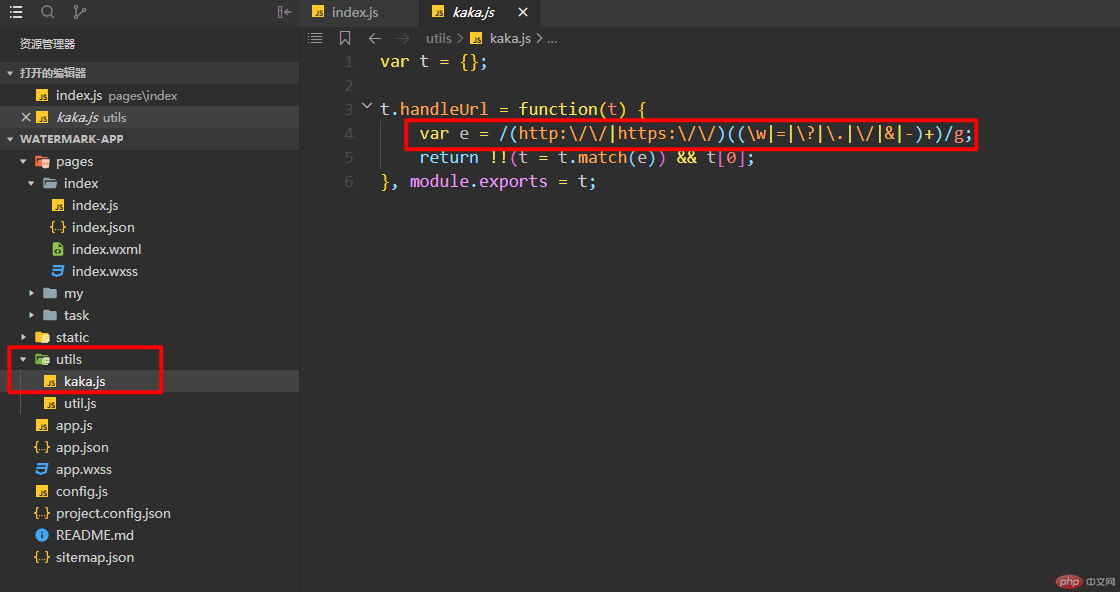
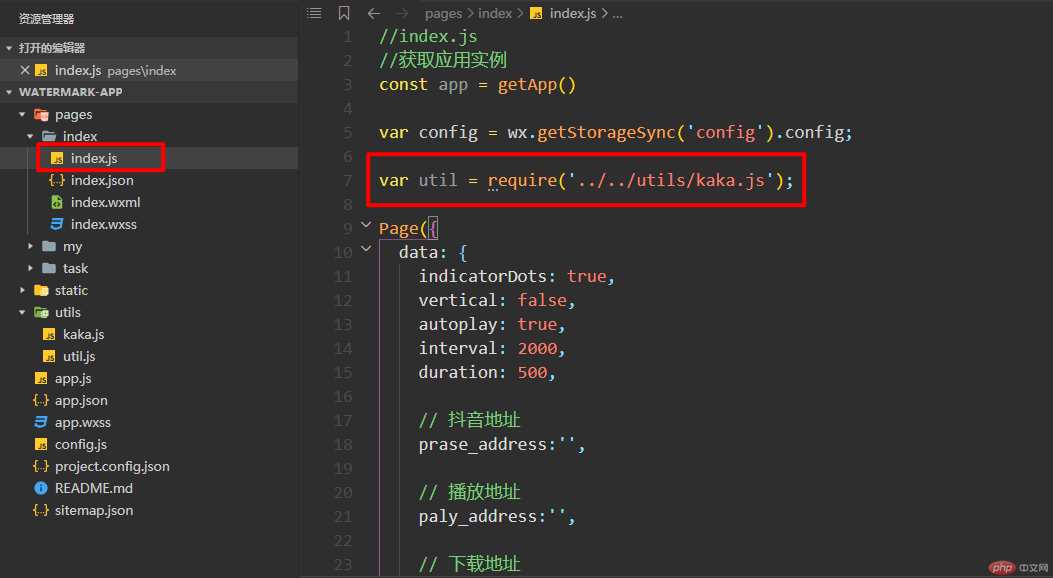
以下js代码在utils目录下新建一个文件即可。
var t = {};
t.handleUrl = function(t) {
var e = /(http:\/\/|https:\/\/)((\w|=|\?|\.|\/|&|-)+)/g;
return !!(t = t.match(e)) && t[0];
}, module.exports = t;
然后在需要引入的地方进行引入文件即可使用。
调用正则匹配需要的数据,返回的值就是匹配完成的结果。
第二步做的处理就是当检测剪切板的内容跟设置后的值一致时不再弹框。
弹框的代码就是showModel这个接口,可以自行查看文档哈!
完整代码如下。
onShow: function (res) {
let that = this;
wx.getClipboardData({
success: function (res) {
// 匹配地址
let result = util.handleUrl(res.data);
// 如果地址相同则不在显示
if(result == that.data.prase_address){
return;
}
wx.showModal({
title: '检测到视频链接,是否粘贴?',
content: result,
showCancel: true,//是否显示取消按钮
cancelText: "取消",//默认是“取消”
cancelColor: '#ff9900',//取消文字的颜色
confirmText: "粘贴",//默认是“确定”
confirmColor: '#ff9900',//确定文字的颜色
success: function (res) {
if (res.cancel) {
} else {
that.setData({
prase_address: result,
})
}
},
})
},
fail: function (res) { },
complete: function (res) {
},
})
},
“坚持学习、坚持写博、坚持分享是咔咔从业以来一直所秉持的信念。希望在偌大互联网中咔咔的文章能带给你一丝丝帮助。我是咔咔,下期见。
”
以上就是小程序如何检测从微信复制的内容的详细内容,更多请关注自由互联其它相关文章!