小程序实现页面跳转的方法:1、使用导航组件,标签,页面链接来实现;2、给页面布局加监听bindtap事件,并在方法里面,通过【wx.navigatorTo】来实现跳转;3、通过【wx.redirectTo】实现跳
小程序实现页面跳转的方法:1、使用导航组件,标签,页面链接来实现;2、给页面布局加监听bindtap事件,并在方法里面,通过【wx.navigatorTo】来实现跳转;3、通过【wx.redirectTo】实现跳转。

【相关学习推荐:小程序开发】
小程序实现页面跳转的方法:
1.使用导航组件,标签,页面链接来实现(可以发现点击时有背景)
<!-- sample.wxml --> <view class="btn-area"> <navigator url="../my/my">跳转到新页面</navigator> </view>
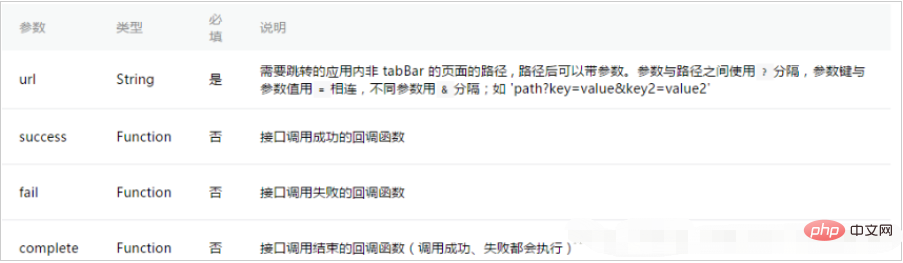
参数如下

2.给页面布局加监听bindtap事件,然后在方法里面,通过wx.navigatorTo来实现跳转(保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面)
在my.wxml中加监听bindtap事件
<view bindtap='jump'>跳转</view>
在my.js中实现跳转
jump:function(){
wx.navigateTo({
url: '../login/login',
success: function(res) {
},
fail: function(res) {
},
complete: function(res) {
},
})
}参数如下

3.通过wx.redirectTo实现跳转(关闭当前页面,跳转到应用内某个页面)
navigateto_index: function (event) {
wx.redirectTo({
url: '../index/index',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}参数如下

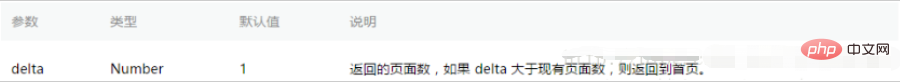
4.通过wx.navigateBack返回上一级(关闭当前页面。返回上一页面或多级页面)。
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
相关学习推荐:微信公众号开发教程
以上就是小程序如何实现页面跳转的详细内容,更多请关注自由互联其它相关文章!
