
开发小程序过程中会涉及到小程序的生命周期,和其他app开发一样,小程序也有生命周期。
1:页面的生命周期
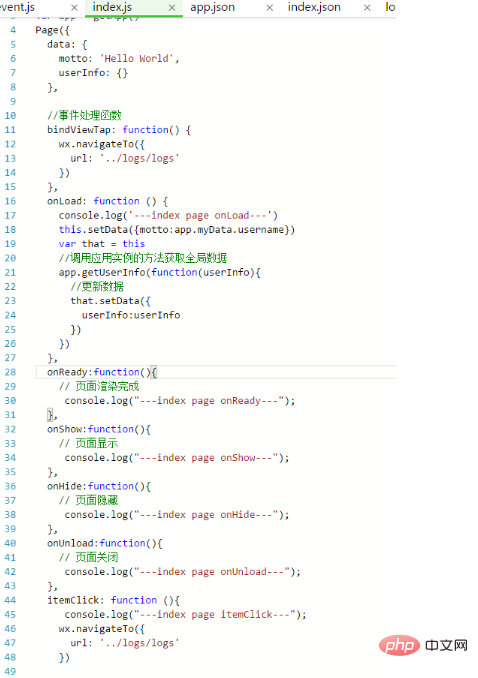
在初始页面:index.js中增加如图1所示代码

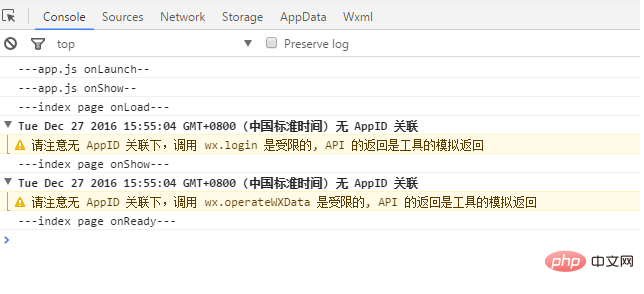
点击“编译”后,运行这个小程序:日志如图2所示:初始页面index.js启动会从app,js中的生命周期方法调用开始:onLaunch---onShow,然后开始调用index.js页面中的生命周期方法:onLoad---onShow---onReady,当点击“后台”时,页面index.js进入后台,这时回调生命周期方法onHide,如图3所示,如果再点击“前台”,使页面回到前台,这时回调页面生命周期方法:onShow(注意,这时不再回调onLoad)

2:页面的跳转
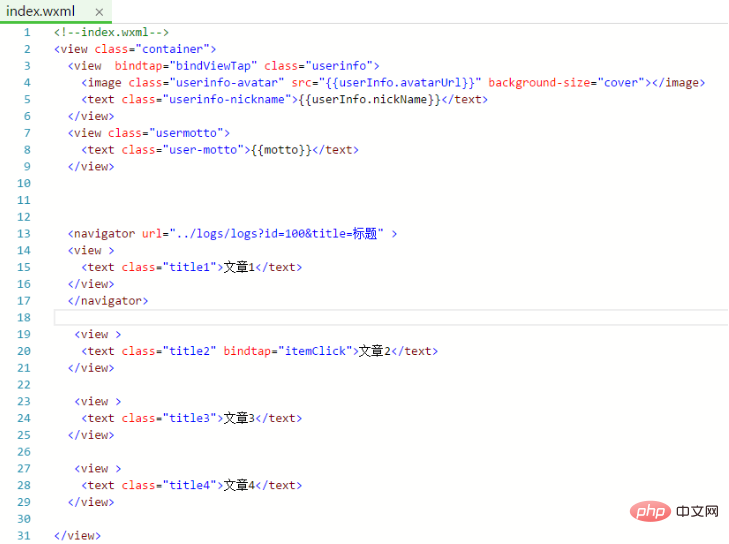
编写index.wxml代码下图所示

可以看出text组件绑定了一个事件:itemClick,itemClick方法实现详:
itemClick: function (){
console.log(---index page itemClick---);
wx.navigateTo({
url: \'../logs/logs\'
})其中:wx.navigateTo代表从index.js这一页面跳转到pages/logs/logs页面,注意:navigateTo代表跳转到logs页面后,index页面并不销毁,在logs页面下面,通过logs页面左上角的返回按钮可以返回到index页面,而如果是wx.redirectTo,则index页面销毁,无法从logs页面返回到index页面,这里就仅以wx.navigateTo为例。

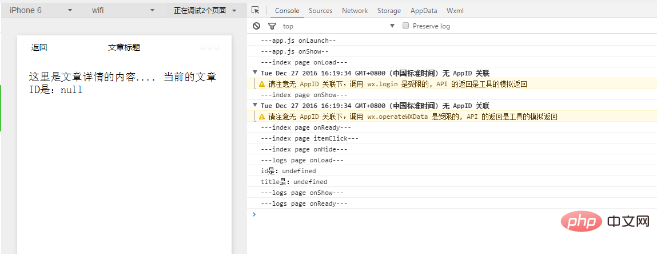
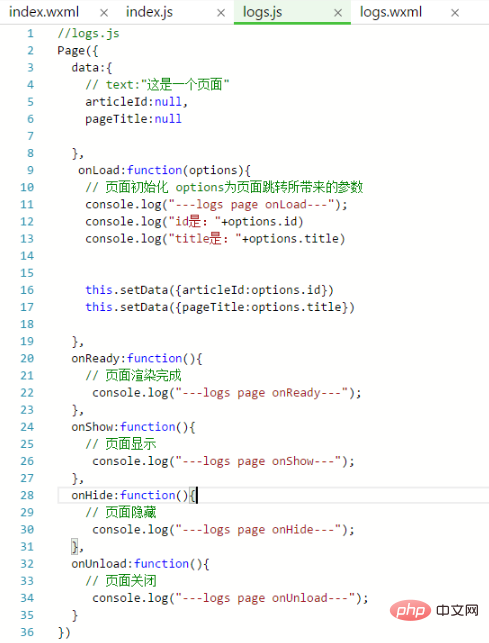
在模拟器中如果点击文章2的text组件后,跳转到对应logs界面日志如上图所示,logs页面对应js代码如下图所示,通过对比可以看出,当从index页面跳转到logs页面这个过程中,要先调用index生命周期方法onHide(如果是wx.redirectTo方式跳转还要调用index生命周期方法onUnload),然后依次调用logs页面的生命周期方法:onLoad---onShow---onReady

推荐:《小程序开发教程》
以上就是浅谈小程序中的生命周期的详细内容,更多请关注自由互联其它相关文章!
