
什么是微信小程序API,按照百度上的解释,API是应用程序接口,是一些预先定义的函数,让开发人员无需访问源码就可以访问一组例程的能力。简单说就是可以方便调起微信提供的能力,小程序利用API可以实现例如网络请求、数据存储、音视频播放控制,以及微信开放的微信登录、微信支付等功能。
微信小程序框架为开发者提供了一系列的组件和API接口。对于开发文档,建议先了解其整体框架,了解其提供了哪些组件,再联想到这些组件会用在哪些产品的哪些功能。对于接口也是一样,整体了解,而不需要细看。
熟悉了文档的结构,那么在开发的过程中,开发到相应功能的时候就可以直接找到自己需要用到的地方,在使用的过程中理解和掌握,这样是我认为更有效率的学习方法。
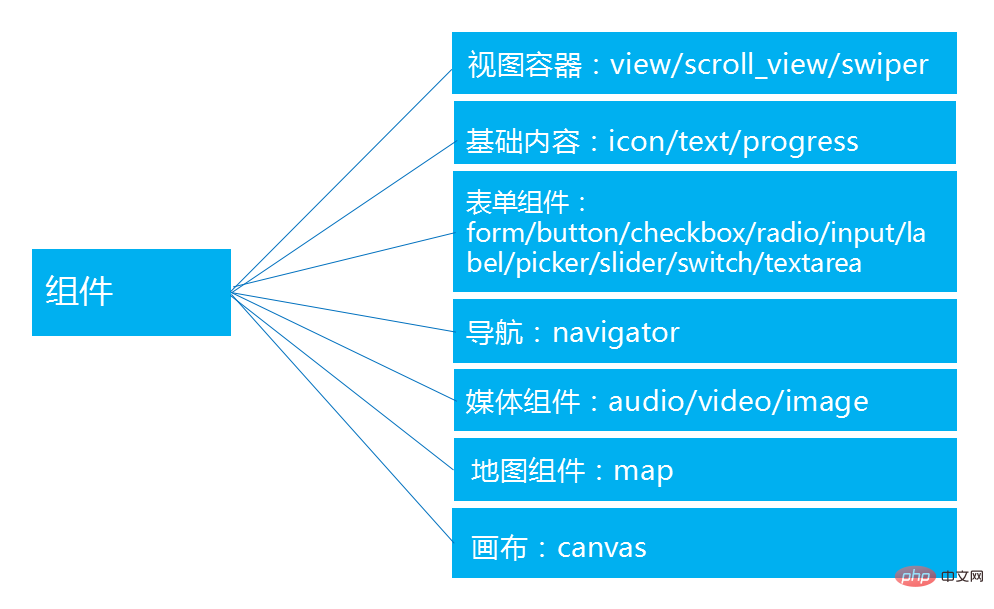
小程序提供了如下组件:

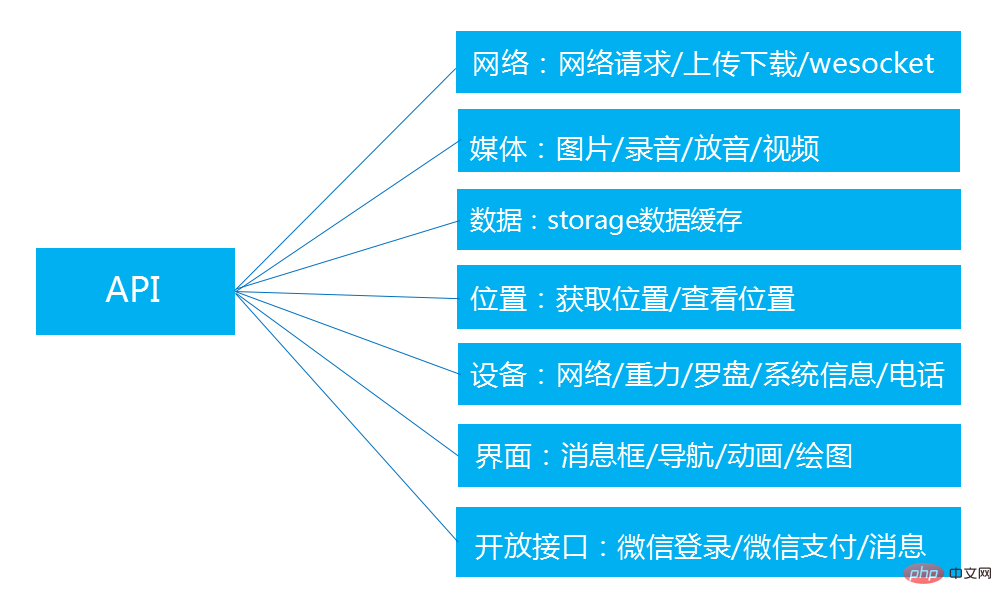
同样我们先了解微信API的结构:

了解了文档结构后,就可以开始实战了。从简单的开始,当你需要实现某个界面或功能时,能够快速定位到应该看哪部分文档。下面通过豆瓣电影小程序开发实例,了解利用API开发可以实现哪些功能。
底部导航
底部导航的实现,在前面框架了解是在小程序配置文件实现的,设置tabBar属性。其实现代码如下:
tabBar: { backgroundColor: #363636, color:#666, selectedColor:#fff, list: [{ pagePath: pages/index/index, text: 正在热映, iconPath: res/images/film.png, selectedIconPath: res/images/film.png }, { pagePath: pages/recommend/recommend, text: 热门推荐, iconPath: res/images/hot.png, selectedIconPath: res/images/hot.png }, { pagePath: pages/search/search, text: 影片搜索, iconPath: res/images/search.png, selectedIconPath: res/images/search.png } ] }顶部Banner实现
Banner可以自动左右滑动的组件,通过前面的了解,我们可以很快了解到使用swiper组件。查找方法:组件—视图容器—swiper找到文档,然后复制官方实例:
Page({data: { imgUrls: [ \'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg\' ],indicatorDots: false, autoplay: false, interval: 5000, duration: 1000 } })查看效果出现后,再根据自己的需要对照文档修改属性实现自己想要的功能即可。
电影展示部分
电影展示部分包含了图片、文字等,而每部影片的介绍又是一组,不断循环重复。因此我们会用到视图容器view、媒体组件image、基础内容组件text等。这些都是基本的组件,熟悉了文档结构后,在组件目录下面查找对应组件用法即可。
网络请求
小程序界面显示的电影信息等内容,均是来自网络。豆瓣电影开放了API接口,接口说明页面:https://developers.douban.com/wiki/?title=movie_v2通过网络接口获取数据需要用到网络请求,当然利用js也可以实现,但我们前面了解了微信提供了网络方面的接口,API—网络—网络请求,通过这个接口可以进行网络数据的请求。
示例代码:
var url=https://api.douban.com/v2/movie/in_theaters;wx.request({ url: url, method: \'GET\', //OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header:{ \'Content-Type\':\'application/json\'//返回json格式,必须要加 }, // 设置请求的 header success:function(res){ console.log(res.data.subjects); that.setData({movies:res.data.subjects }); } })上面接口即可获取到豆瓣电影的正在上映电影信息。使用起来也还是很方便的,支持http和https(调试模式下)。
数据交互
有了界面,有了数据。那么如何将数据显示到界面,以及如何将界面数据提供给逻辑层,这时我们可以找到数据绑定部分的文档。
示例代码:
{{ message }} Page({ data: { message:\'Hello MINA!\' } })这样很容易就了解了如何将逻辑层的数据传给视图层。那么如何将视图层的操作传给逻辑层呢?小程序的组件提供了事件,框架—视图层—WXML—事件。下面是简单的事件使用的实例:
Click me!Page({ tapName: function(event) {console.log(event) } })视图层通过event将相关数据传输给逻辑层,进行处理。
小程序API接口方便了我们开发小程序,微信公众平台消息接口为开发者提供了一种新的消息处理方式。微信公众平台消息接口为开发者提供与用户进行消息交互的能力。
推荐:《小程序开发教程》
以上就是小程序API可以实现什么功能?的详细内容,更多请关注自由互联其它相关文章!
