最近用vue-cli脚手架很顺口,特别是UI控制台,在这里,创建项目和搭建本地环境,连接服务端变得很容易,页面ui也是一流 要怎么启动呢?在终端输入命令行vue ui,启动UI控制台,然后
最近用vue-cli脚手架很顺口,特别是UI控制台,在这里,创建项目和搭建本地环境,连接服务端变得很容易,页面ui也是一流

要怎么启动呢?在终端输入命令行vue ui,启动UI控制台,然后往浏览器输入终端报出的链接

输入命令行vue ui,终端会报启动信息,这本来很正常。可是呢,今天不知道啥回事,输入vue ui,终端没反应

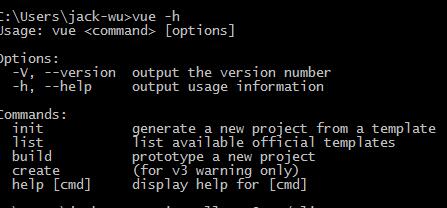
我查看了vue的帮助信息,敢情是根本没有 ‘vue ui' 这一命令行!怎么回事?vue版本怎么倒退了!

于是重新安装vue-cli最新版(版本号必须3x以上)就行了,使用好慢的镜像,npm来安装
npm i -g @vue/cli
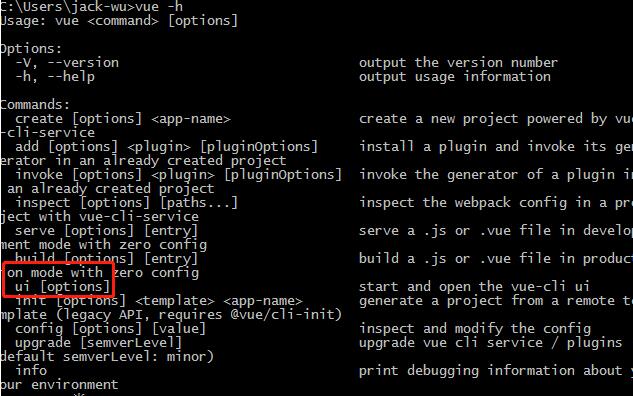
安装完后,再查看vue的命令列表,就有ui这一命令行了

接下来,就顺理成章了

补充知识:Question:vue-cli编译运行通过,但启动app后, 界面显示空白
vue-cli编译通过,但启动后的http://localhost:8080显示空白
这里可能更多的考验的是debug的技巧。
界面无法显示是由于代码中存在隐形bug的原因。
Solution:
可以直接在http://localhost:8080的启动页面,按F12查看浏览器的console的输出,一般情况下,会提示哪段代码有error,再定位到error所在代码段(.vue、.js…),根据错误提示进行修改即可。
这里推荐大家再vue-cli项目中的vue.config.js 中开启热启动,更方便调试。
module.exports = {
runtimeCompiler: true
}
以上这篇解决vue-cli输入命令vue ui没效果的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
