html设置按钮大小的方法是可直接给input元素添加宽、高,具体代码如【input type=submit value=确定 style=width:100px;height:60px】。 本教程操作环境:windows7系统、html5版,DELL G3电脑。 html设置按
html设置按钮大小的方法是可直接给input元素添加宽、高,具体代码如【<input type="submit" value="确定" style="width:100px;height:60px">】。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html设置按钮大小的方法:
html中设置按钮的大小:可直接给input元素添加宽、高,具体代码如下:
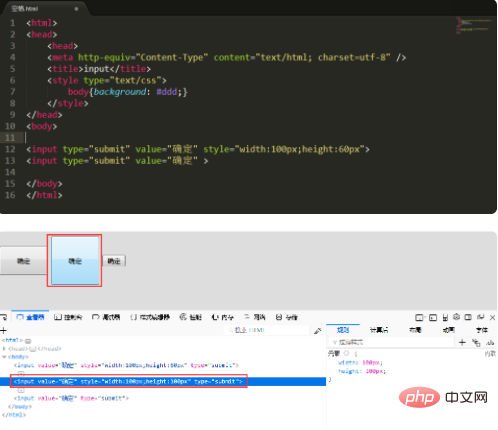
<input type="submit" value="确定" style="width:100px;height:60px">
下面是未设置input按钮大小和设置了按钮大小的对比效果:

html中的表单input元素是内联块状元素,既可以与其它元素在同一行,又可以设置自身的宽度和高度。
如果按照上述方法设置input按钮大小(宽、高),却仍未达到改变input按钮的效果,可检查html中的代码是否有误或者与其它代码相冲突。
相关学习推荐:html视频教程
以上就是html如何设置按钮大小的详细内容,更多请关注自由互联其它相关文章!
