html设置图片位置的方法:1、新建文件,在head标签中设置输入style标签;2、设置body的样式,给body加一张图片;3、在浏览器就会看到图片是在浏览器的右上方的。 本教程操作环境:wi
html设置图片位置的方法:1、新建文件,在head标签中设置输入style标签;2、设置body的样式,给body加一张图片;3、在浏览器就会看到图片是在浏览器的右上方的。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html设置图片位置的方法:
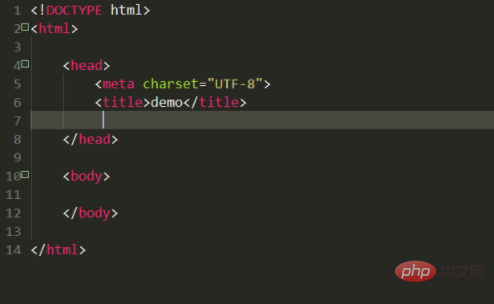
1、可以使用background-position属性设置图片位置,具体的方法是,首先用hbuilder软件新建一个html文件,文件的head标签中设置输入style标签:

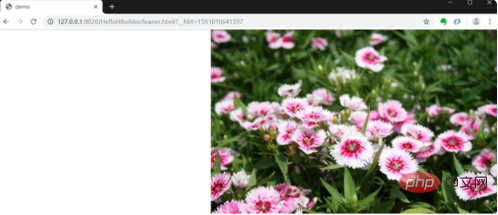
2、然后设置body的样式,给body加一张图片,设置为不重复,设置background-position属性让图片出现在右上方,该属性的前一个参数控制上下的位置,后一个参数控制左右的位置,设置好后,来到浏览器查看效果:

3、此时在浏览器就会看到图片是在浏览器的右上方的:

相关学习推荐:html视频教程
以上就是html如何设置图片位置的详细内容,更多请关注自由互联其它相关文章!
