本篇文章给大家介绍html背景图片自适应窗口大小的方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。 background-size:cover 会把图片拉伸至足够大,但是背景图

background-size:cover
会把图片拉伸至足够大,但是背景图片有些部分可能显示不全
#bgImg {
height: 100%;
width: 100%;
background: url('../img/bg/snow.jpg') no-repeat;
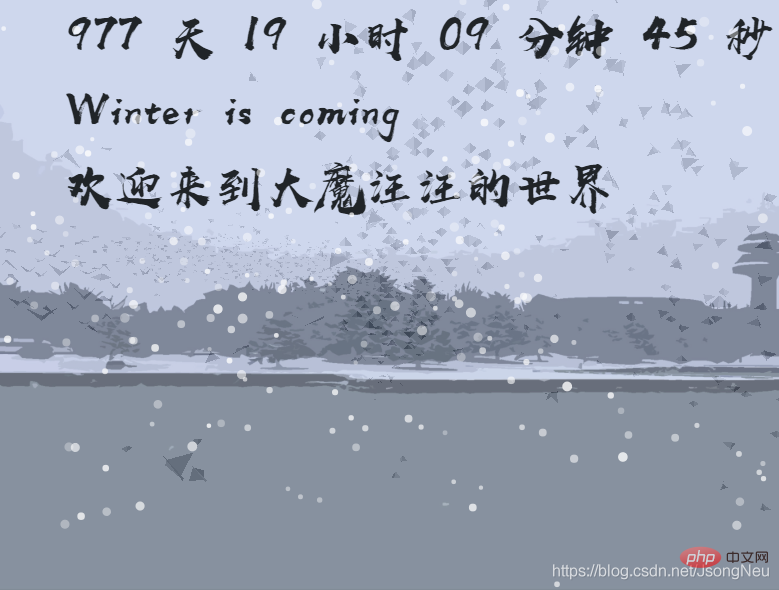
background-size: cover;
position: absolute;
overflow: hidden;}效果
大窗口
小窗口
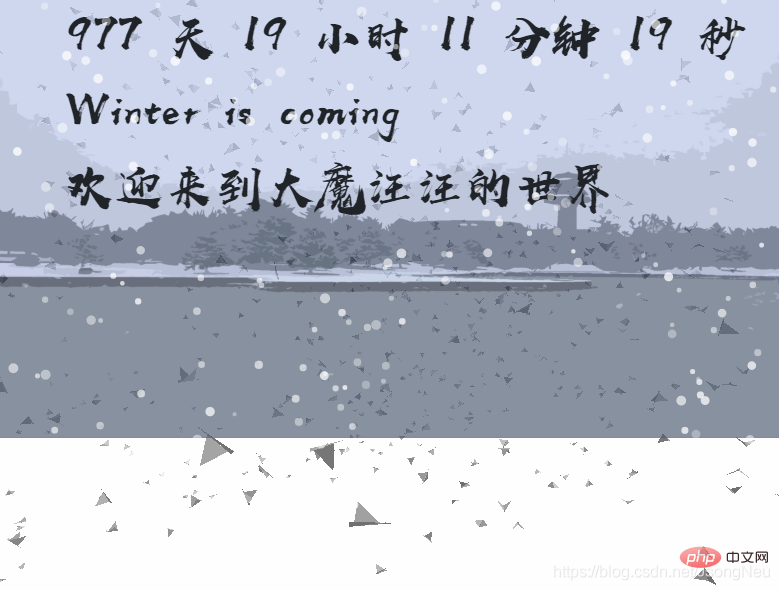
background-size:contain
把图片拉伸至最大,完全显示图片
大窗口
小窗口
推荐学习:html视频教程
以上就是html背景图片如何自适应窗口大小的详细内容,更多请关注自由互联其它相关文章!
