在html中,可以使用text-align属性设置居中显示图片,只需要给图片元素设置“text-align:center”即可。text-align属性规定元素中图片的水平对齐方式,当值为center时,表示把图片排列到中间
在html中,可以使用text-align属性设置居中显示图片,只需要给图片元素设置“text-align:center”即可。text-align属性规定元素中图片的水平对齐方式,当值为center时,表示把图片排列到中间。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
然后我们需要在body部分新建一个div标签,并在其中插入一张img图片。并给div添加简单的css样式。
![1620986827922658.jpg 0RK7H%FJ35@5QE@]TOW4H0F.jpg](http://img.558idc.com/uploadfile/allimg/html-1/1620986827922658.jpg)
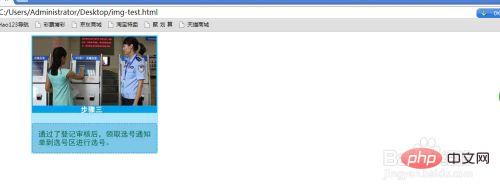
然后我们在浏览器中查看效果,可以发现图片是默认左对齐的,并没有在div的正中央显示。

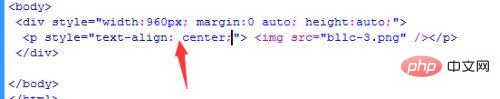
此时为图片添加居中属性也是没有用的,我们需要将图片套在一个p或者span标签中,给标签添加一个text-align:center属性。

这样修改之后,我们再次回到浏览器中刷新页面,可以看到图片已经是在div中居中显示了。
推荐学习:html视频教程
以上就是html如何设置居中显示图片的详细内容,更多请关注自由互联其它相关文章!
