在html代码中,表示表格行的标记是“tr”。tr标记定义HTML表格中的行,一个“tr”元素包含一个或多个“th”或“td”元素。th元素定义表头单元格,包含头部信息;td元素定义标准单元格
在html代码中,表示表格行的标记是“<tr>”。tr标记定义HTML表格中的行,一个“<tr>”元素包含一个或多个“<th>”或“<td>”元素。th元素定义表头单元格,包含头部信息;td元素定义标准单元格,包含数据。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html代码中,表示表格行的标记是“<tr>”。
<tr> 标签定义 HTML 表格中的行。一个 <tr> 元素包含一个或多个 <th> 或 <td> 元素。
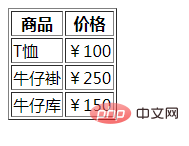
下面通过代码示例来看看<tr> 标签的使用:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table> </body> </html>

说明:
HTML 表格有两种单元格类型:
表头单元格 - 包含头部信息(由 <th> 元素创建)
标准单元格 - 包含数据(由 <td> 元素创建)
<th> 元素中的文本通常呈现为粗体并且居中。
<td> 元素中的文本通常是普通的左对齐文本。
推荐教程:《html视频教程》
以上就是在html代码中表示表格行的标记是什么的详细内容,更多请关注自由互联其它相关文章!
