css表格边框的设置方法:1、通过“table{border:1px solid skyblue;}”设置外边框;2、通过“td{border:1px solid skyblue;}”设置单元格边框。 本文操作环境:windows7系统、HTML5CSS3版,DELL G3电脑 可以
css表格边框的设置方法:1、通过“table{border:1px solid skyblue;}”设置外边框;2、通过“td{border:1px solid skyblue;}”设置单元格边框。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
可以用border:1px solid skyblue;
1px是边框像素,solid代表边框为实边,skyblue是边框颜色,如果直接设置table的话,只是外边框而已,如:
<table>
<tr>
<td>11111</td>
<td>111111</td>
</tr>
<tr>
<td>11111</td>
<td>111111</td>
</tr>
</table>css:
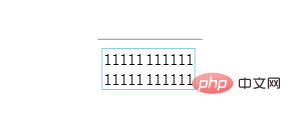
table{border:1px solid skyblue;}效果图:

设置单元格边框的话,可以使其每个单元格都有边框,如:
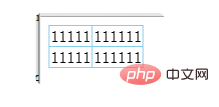
td{border:1px solid skyblue;}效果图:

设置单元格间距为0的样式为:
table{border-collapse:collapse;}
td{border:1px solid skyblue;}效果图:

推荐学习:《css视频教程》
以上就是css表格边框怎么设置的详细内容,更多请关注自由互联其它相关文章!
