在html中,class规定元素的类名,语法格式为“<元素名称 class="value">”。class属性大多数时候用于指向样式表中的类(class)。不过,也可以利用它通过JavaScript来改变带有指定class的HTML元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
class 属性规定元素的类名(classname)。
class 属性大多数时候用于指向样式表中的类(class)。不过,也可以利用它通过 JavaScript 来改变带有指定 class 的 HTML 元素。
提示和注释
注释:class 属性不能在以下 HTML 元素中使用:base, head, html, meta, param, script, style 以及 title。
提示:可以给 HTML 元素赋予多个 class,例如:<span class="left_menu important">。这么做可以把若干个 CSS 类合并到一个 HTML 元素。
提示:类名不能以数字开头!只有 Internet Explorer 支持这种做法。
语法
<element class="value">
实例:
<html>
<head>
<style type="text/css">
h1.intro {color:blue;}
p.important {color:red;}
</style>
</head>
<body>
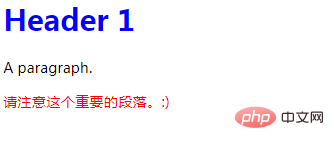
<h1 class="intro">Header 1</h1>
<p>A paragraph.</p>
<p class="important">请注意这个重要的段落。:)</p>
</body>
</html>效果:

扩展资料:
id属性
id 属性规定 HTML 元素的唯一的 id。
id 在 HTML 文档中必须是唯一的。
id 属性可用作链接锚(link anchor),通过 JavaScript(HTML DOM)或通过 CSS 为带有指定 id 的元素改变或添加样式。
HTML 4.01 与 HTML5之间的差异
在 HTML5 中, id 属性可用于任何的 HTML 元素 (它会验证任何HTML元素。但不一定是有用)。
在 HTML 4.01 中, id 属性不能用于: <base>, <head>, <html>, <meta>, <param>, <script>, <style>, 和<title>。
注意: HTML 4.01 对于 id 的值有严格的限制 (例如:在 HTML 4.01 id 值不能以数字开头)。
![1623056559819920.png O2C9OHQM0FAR{]%GMB3]HDD.png](http://img.558idc.com/uploadfile/allimg/qianduan-1/1623056559819920.png)
推荐学习:html视频教程
以上就是html中class是什么意思的详细内容,更多请关注自由互联其它相关文章!
