在html中,可利用background-repeat属性来设置背景图片的平铺方式;当属性值设置为“repeat”时可向垂直和水平方向平铺,“repeat-x”时可水平平铺,“repeat-y”时可垂直平铺,“no-repeat”时
在html中,可利用background-repeat属性来设置背景图片的平铺方式;当属性值设置为“repeat”时可向垂直和水平方向平铺,“repeat-x”时可水平平铺,“repeat-y”时可垂直平铺,“no-repeat”时不平铺。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html背景图片设置平铺方式
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div{
border: 1px solid #000fff;
height: 200px;
background-image: url(img/1.jpg);
margin-bottom:10px ;
}
#content1 {
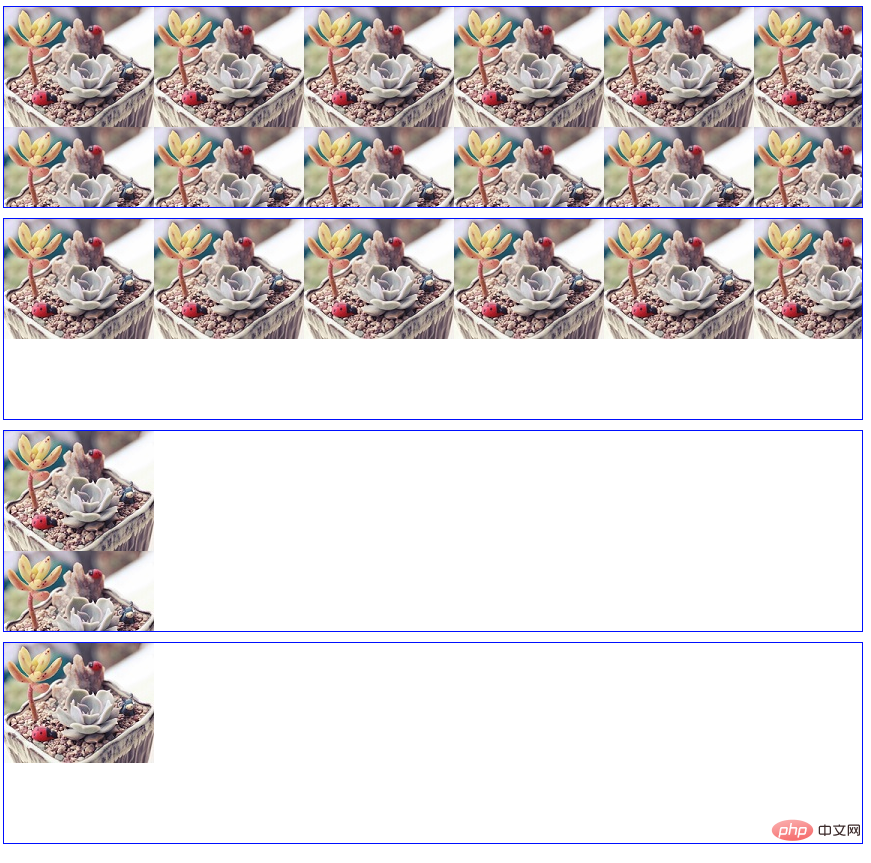
background-repeat: repeat;
}
#content2 {
background-repeat: repeat-x;
}
#content3 {
background-repeat: repeat-y;
}
#content4 {
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div id="content1"></div>
<div id="content2"></div>
<div id="content3"></div>
<div id="content4"></div>
</body>
</html>效果图:

说明:
background-repeat 属性设置是否及如何重复背景图像,定义了图像的平铺模式。
默认地,背景图像在水平和垂直方向上重复。
属性值:
(学习视频分享:css视频教程)
以上就是html背景图片怎么设置平铺方式的详细内容,更多请关注自由互联其它相关文章!
