html增加一行的方法:首先创建一个HTML示例文件;然后通过table标签创建一张表格;最后通过js代码“function addRow() {...}”方法使表格增加一行即可。 本文操作环境:windows7系统、HTML5CS
html增加一行的方法:首先创建一个HTML示例文件;然后通过table标签创建一张表格;最后通过js代码“function addRow() {...}”方法使表格增加一行即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
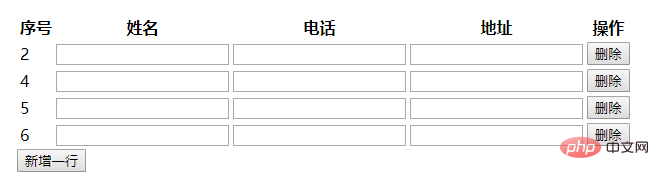
html表格新增一行和删除一行
主要思路:现在页面中写一段你想要的html代码样式,然后设置为隐藏不可见(style="display: none").然后在js中获取该段代码,做处理后重写回html中

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>新增一行</title>
</head>
<body>
<table>
<tr>
<th>序号</th>
<th>姓名</th>
<th>电话</th>
<th>地址</th>
<th>操作</th>
</tr>
<!--这一行是隐藏的,主要用户方便js中获取html代码-->
<!--##:js中会替换成数字-->
<tr id="show" style="display: none">
<td>##</td>
<td>
<input id="name##" />
</td>
<td>
<input id="phone##" />
</td>
<td>
<input id="address##" />
</td>
<td>
<button type="button" onclick="deleteRow('##')">删除</button>
</td>
</tr>
</table>
<button type="button" onclick="addRow()">新增一行</button>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script >
var index = 0;//初始下标
var indexArr= new Array();
//新增一行
function addRow() {
index++;
indexArr.push(index);
var showHtml = $("#show").html();
var html = "<tr id='tr##'>"+showHtml+"</tr>";
html = html.replace(/##/g,index);//把##替换成数字
$("#show").before($(html));
console.log("当前下标数组",indexArr);
}
//删除一行
function deleteRow(inde){
$("#tr" + inde).remove();
var a = indexArr.indexOf(parseInt(inde));
if (a > -1) {
indexArr.splice(a, 1);
console.log("当前下标数组",indexArr);
}
}
</script>
</body>
</html>
【推荐学习:html视频教程】
以上就是html怎么增加一行的详细内容,更多请关注自由互联其它相关文章!
