css设置楷体的方法:首先新建一个html文件;然后在html style标签中,输入css代码为“body{font-family:楷体}”即可。 本文操作环境:Windows7系统、HTML5CSS3版,DELL G3电脑 首先,打开html编辑器
css设置楷体的方法:首先新建一个html文件;然后在html <style>标签中,输入css代码为“body{font-family:楷体}”即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
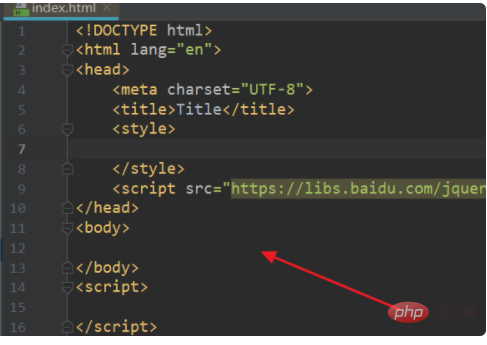
首先,打开html编辑器,新建html文件,例如:index.html。

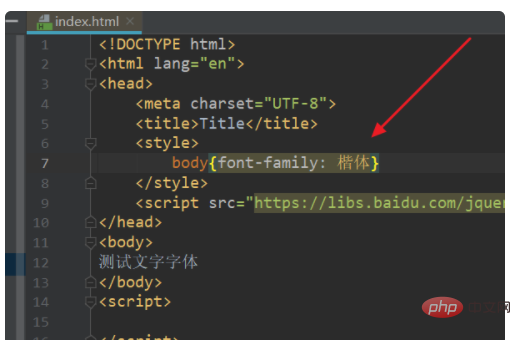
在index.html中的<style>标签中,输入css代码:body{font-family: 楷体}。

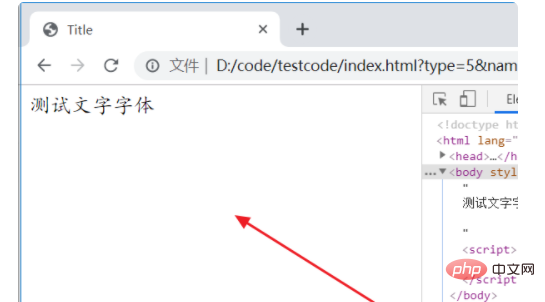
浏览器运行index.html页面,此时文字的样式被成功定义为楷体。

推荐:《HTML视频教程》《css视频教程》
以上就是css怎么设置楷体的详细内容,更多请关注自由互联其它相关文章!
