html合并表格的方法:首先创建一个HTML示例文件;然后通过table创建表格;接着使用rowspan属性合并两行或更多行;最后使用colspan属性将两个或多个列合并为一个列即可。 本文操作环境:
html合并表格的方法:首先创建一个HTML示例文件;然后通过table创建表格;接着使用rowspan属性合并两行或更多行;最后使用colspan属性将两个或多个列合并为一个列即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
HTML的表格及单元格合并
表格
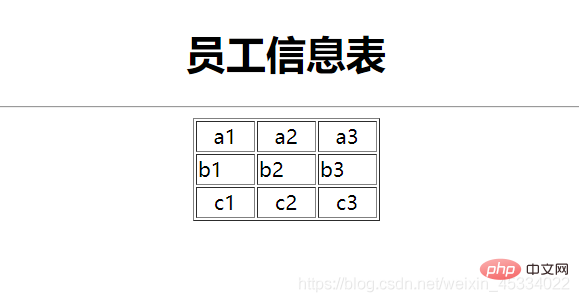
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML的表格</title> </head> <body> <center><h1>员工信息表</h1></center> <hr> <!--表格,border="1px"表示设置表格边框为1像素--> <table align="center" border="1px" height="30%" width="150px"> <!--行--> <!--align对齐方式--> <tr align="center"> <!--单元格--> <td>a1</td> <td>a2</td> <td>a3</td> </tr> <tr> <td>b1</td> <td>b2</td> <td>b3</td> </tr> <tr align="center"> <td>c1</td> <td>c2</td> <td>c3</td> </tr> </table> </body> </html>

单元格合并
rowspan和colspan
1、如果要合并两行或更多行,则将使用rowspan属性。
2、如果要将两个或多个列合并为一个列,将使用colspan属性。
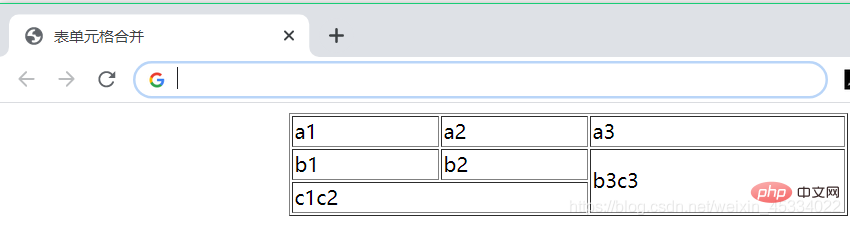
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表单元格合并</title> </head> <body> <table align="center" border="1px" width="50%"> <tr> <td>a1</td> <td>a2</td> <td>a3</td> </tr> <tr> <td>b1</td> <td>b2</td> <!-- 1、row合并的时候,删除“下面的”单元格。 2、row合并的时候,对删除哪个没有要求。 --> <td rowspan="2">b3c3</td> </tr> <tr> <td colspan="2">c1c2</td> </tr> </table> </body> </html>

th标签
1、表格的表头单元格使用<th>标签进行定义。
2、表格的表头单元格属性主要是一些公共属性,如:align、dir、width、height。
3、大多数浏览器会把表头显示为粗体居中的文本。
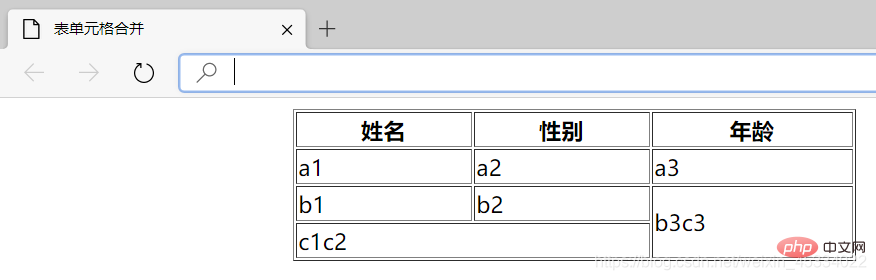
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表单元格合并</title> </head> <body> <table align="center" border="1px" width="50%"> <tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> <tr> <td>a1</td> <td>a2</td> <td>a3</td> </tr> <tr> <td>b1</td> <td>b2</td> <td rowspan="2">b3c3</td> </tr> <tr> <td colspan="2">c1c2</td> </tr> </table> </body> </html>

推荐学习:《HTML视频教程》
以上就是html如何合并表格的详细内容,更多请关注自由互联其它相关文章!
