html添加链接的方法:首先创建一个HTML示例文件;然后在body标签内添加链接格式“a href=url链接文本/a”;最后运行html脚本即可。 本文操作环境:Windows7系统、HTML5版,DELL G3电脑 我们打
html添加链接的方法:首先创建一个HTML示例文件;然后在body标签内添加链接格式“<a href="url">链接文本</a>”;最后运行html脚本即可。

本文操作环境:Windows7系统、HTML5版,DELL G3电脑
我们打开html编辑器。(根据自己喜欢选择编辑器)

html链接方式出现在body标签内。

链接格式<a href="url">链接文本</a>。

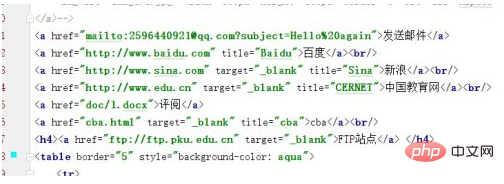
我们在html编辑器,输入超链接代码试验一下。
<a href="http://www.baidu.com" title="Baidu">百度</a>

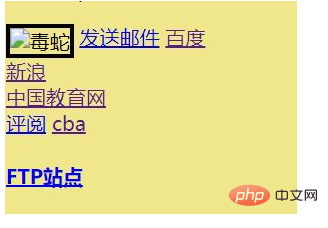
我们运行html脚本,测试一下。

我们点击一个链接。就会跳转对应url。

推荐学习:《HTML视频教程》
以上就是html 如何添加链接的详细内容,更多请关注自由互联其它相关文章!
