html把标题居中的方法:1、在文本编辑框中,输入文本标题;2、加入代码“style:text-align:center”;3、将网页的标题设置为居中位置即可。 本文操作环境:windows7系统、HTML5CSS3版、Dell G
html把标题居中的方法:1、在文本编辑框中,输入文本标题;2、加入代码“style:text-align:center”;3、将网页的标题设置为居中位置即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
HTML中设置标题居中的具体操作方法为:
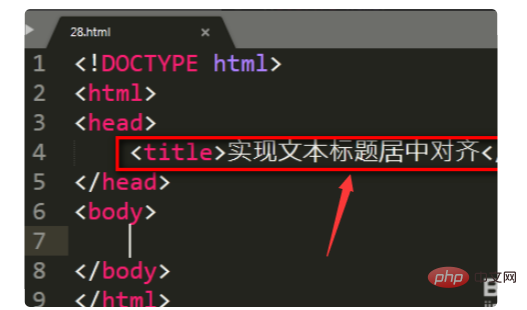
1、打开html应用软件,在文本编辑框中,输入文本标题。

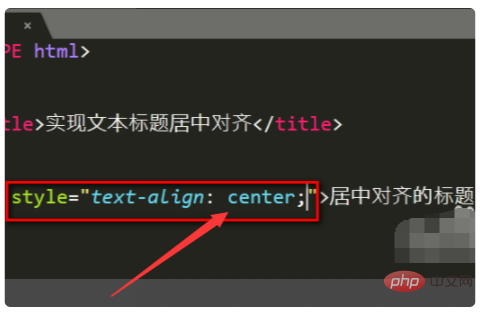
2、在输入好的标题前面加入代码style:text-align:center。

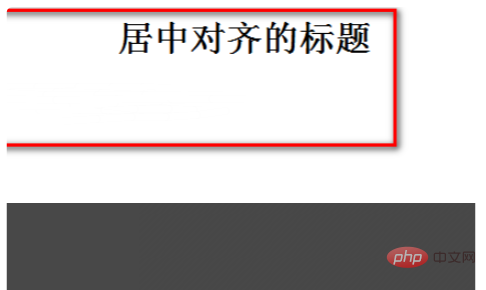
3、之后即可成功将网页的标题设置为居中位置。

推荐教程:html视频教程、css视频教程
以上就是html怎么把标题居中的详细内容,更多请关注自由互联其它相关文章!
