区别:1、HTML是网页的结构,CSS是网页的样式。2、HTML由围绕内容的标签组成,而CSS由一个声明块继承的选择器组成。3、html和css的注释格式不同;4、HTML文件可以包含CSS代码,而CSS样式表绝对不能包含HTML代码。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
什么是HTML?
HTML,即超文本标记语言(Hyper Text Markup Language),标准通用标记语言下的一个应用。HTML 不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
什么是CSS?
CSS(Cascading Style Sheets,层叠样式表)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
HTML与CSS之间的区别
1、性质不同
HTML是描述网页内容和结构的基本标记语言。而,CSS是HTML的扩展,它修改了网页的设计和显示。
HTML是网页的结构,CSS是网页的样式。例如如果把整个网页比喻成一个人,那么HTML就是骨头,CSS就是衣服。
2、语法不同
HTML由围绕内容的标签组成。而CSS由一个声明块继承的选择器组成。
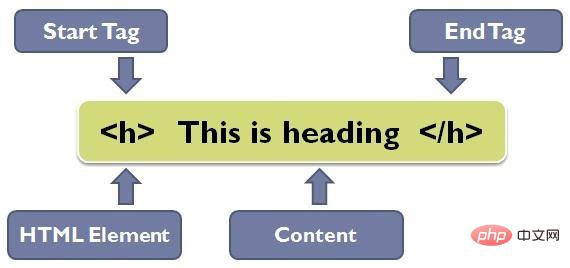
html语法
HTML标签 从根本上讲是关键字(标签名),用尖括号括起来,通常成对出现。
<tagname>内容</ tagname>
HTML 元素描述了网页上的特定部分。
内容是网页上显示的文本,链接,图像或其他信息。
开始标记(<)是一个HTML元素,用于指示元素的开始。
结束标记(>)用于关闭HTML元素以区分各个元素。
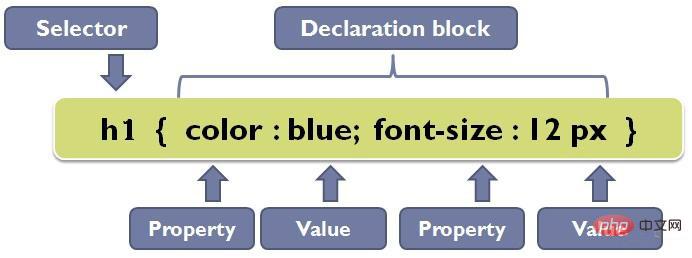
css语法
CSS声明位于大括号内,并且每个声明均由两部分组成:属性及其值,用冒号分隔。我们可以在一个声明中定义多个属性,每个属性之间用分号分隔。

选择器:指示要设置样式的HTML元素。
声明:包括用冒号分隔的财产和价值。此外,包围所有声明的花括号被称为声明 块。
属性:表示要更改的元素的各个方面。
值:指定要在所选属性中应用的设置。
3、注释的格式不同
HTML注释格式:
<!--注释内容-->
CSS注释格式:
/*注释内容*/
4、HTML文件可以包含CSS代码,而CSS样式表绝对不能包含HTML代码。
即CSS可以在HTML文件中使用,但HTML不能在CSS样式表中使用。
推荐教程:html视频教程、css视频教程
以上就是html与css有什么区别的详细内容,更多请关注自由互联其它相关文章!
