在css中可以使用“list-style-type: none;”去掉ul li标签前默认存在的一个小点,其“list-style-type”用于设置列表项标记的类型。 本文操作环境:windows7系统、HTML5CSS3版、Dell G3电脑。 css去掉
在css中可以使用“list-style-type: none;”去掉ul li标签前默认存在的一个小点,其“list-style-type”用于设置列表项标记的类型。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css去掉 ul li标签的前的点
开发中ul li标签前默认存在一个小点,去掉默认点使用list-style-type: none;即可
list-style-type: none;
list-style介绍:
list-style 简写属性在一个声明中设置所有的列表属性。
说明
该属性是一个简写属性,涵盖了所有其他列表样式属性。由于它应用到所有 display 为 list-item 的元素,所以在普通的 HTML 和 XHTML 中只能用于 li 元素,不过实际上它可以应用到任何元素,并由 list-item 元素继承。
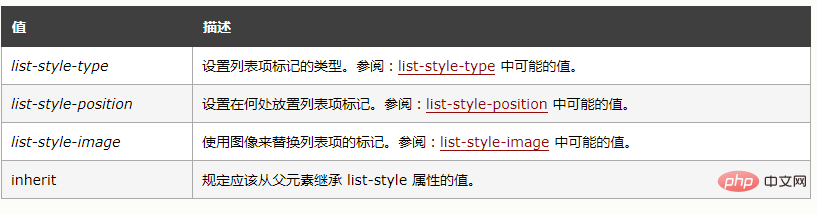
可以按顺序设置如下属性:
list-style-type list-style-position list-style-image
可以不设置其中的某个值,比如 "list-style:circle inside;" 也是允许的。未设置的属性会使用其默认值。

推荐学习:《css视频教程》
以上就是css ul怎么去掉点的详细内容,更多请关注自由互联其它相关文章!
