在css中,form标签用于为用户输入创建HTML表单,语法格式为“form method=传送方式action=服务器文件表单内容/form”。form标签用于向服务器传输数据,包含input和label等元素。 本教程操作环
在css中,form标签用于为用户输入创建HTML表单,语法格式为“<form method="传送方式"action="服务器文件">表单内容</form>”。form标签用于向服务器传输数据,包含input和label等元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
定义
<form> 标签用于为用户输入创建 HTML 表单。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
表单用于向服务器传输数据。
语法
<form method="传送方式"action="服务器文件">表单内容</form>
提示和注释
注释:form 元素是块级元素,其前后会产生折行。
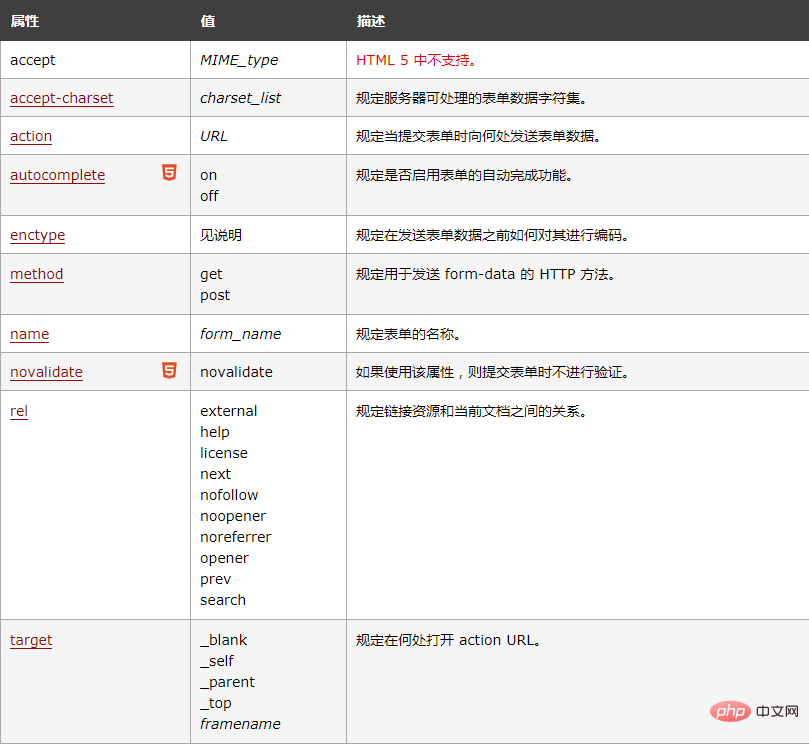
属性

说明
enctype 属性可能的值:
application/x-www-form-urlencod
edmultipart/form-data
text/plain
讲解
1、<form>是成对出现的,以<form>开始,以</form>结束,表单都必须放在其之间。
2、method传送方式,get/post是后端程序员考虑的问题
3、action浏览者输入的数据被传送到的地方,比如一个php页面,(save.php)
例子
<!DOCTYPE html> <html> <body> <form action="/demo/demo_form.asp"> 姓:<br> <input type="text" name="姓" value="张"> <br> 名:<br> <input type="text" name="名" value="嘉元"> <br><br> <input type="submit" value="Submit"> </form> <p>如果您点击提交,表单数据会被发送到名为 demo_form.asp 的页面。</p> </body> </html>
5RF6~8}]V%P2WE`E.png](http://img.558idc.com/uploadfile/allimg/qianduan-1/1620985241615025.png)
推荐学习:css视频教程
以上就是css里form用法是什么的详细内容,更多请关注自由互联其它相关文章!
