html移动图片的方法:首先新建一个html文件;然后通过img标签创建一张图片;最后通过设置“style=margin: 10px 15px 20px 30px;”样式来移动图片即可。 本文操作环境:windows7系统、HTML5CSS3版,
html移动图片的方法:首先新建一个html文件;然后通过img标签创建一张图片;最后通过设置“style="margin: 10px 15px 20px 30px;"”样式来移动图片即可。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

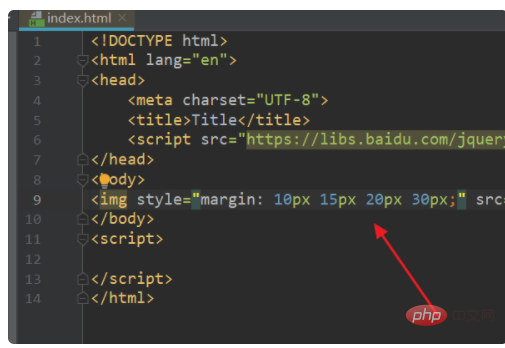
在index.html中的<img>标签中,输入样式代码:style="margin: 10px 15px 20px 30px;"。

浏览器运行index.html页面,此时图片被成功移动了位置。

推荐学习:《HTML视频教程》
以上就是html怎么移动图片的详细内容,更多请关注自由互联其它相关文章!
