html文本框设置大小的方法:首先新建一个html页面;然后添加一个label标签和一个input框;最后通过设置size的属性修改一下宽度大小即可。 本文操作环境:windows7系统、HTML5CSS3版、Dell
html文本框设置大小的方法:首先新建一个html页面;然后添加一个label标签和一个input框;最后通过设置size的属性修改一下宽度大小即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
HTML中如何设置文本框的大小
步骤如下
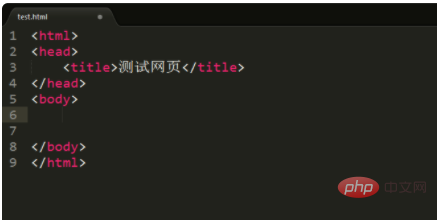
首先用sublime text2新建一个测试用的html页面。我这里就叫test.html

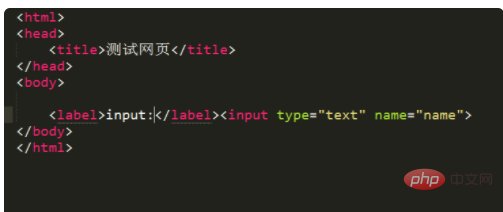
这个时候在网页中添加以个label标签和一个input框。

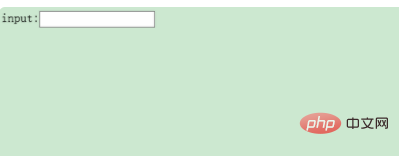
预览一下效果,我们可以知道默认的宽度是10

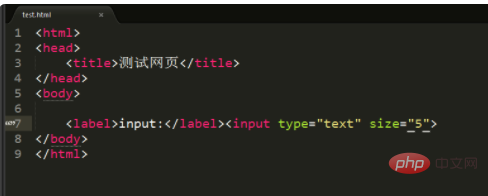
这里我们通过设置size的属性修改一下宽度。

再预览一下效果。是不是宽度减少了呢。

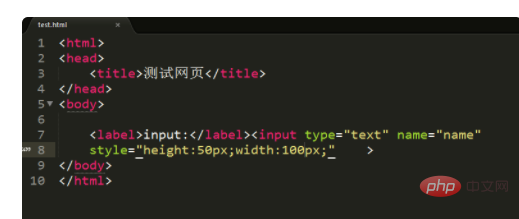
如果是简单改变宽度这就足够了,但是如果修改一下其他的东西。我们需要加上style属性

预览一下最终的效果。可以看到宽度和高度都改变了

推荐学习:《html视频教程》
以上就是html文本框怎么设置大小的详细内容,更多请关注自由互联其它相关文章!
