在main.js中按需引入 import { Toast} from 'vantVue.use(Toast) 页面中的methods中使用 send(name, img) { let msg = `${this.Cname}送${name}1`; this.$toast({ message: msg, icon: img }); }, 补充知识: Vant的Toast 轻提示API文档
在main.js中按需引入
import {
Toast
} from 'vant
Vue.use(Toast)
页面中的methods中使用
send(name, img) {
let msg = `${this.Cname}送${name}1`;
this.$toast({
message: msg,
icon: img
});
},
补充知识:Vant的Toast 轻提示API文档不准确解决方案
开发企业微信应用使用Vant组件库过程中,想要用到轻提示Toast,发现API文档无法使用:
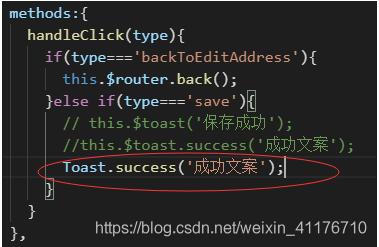
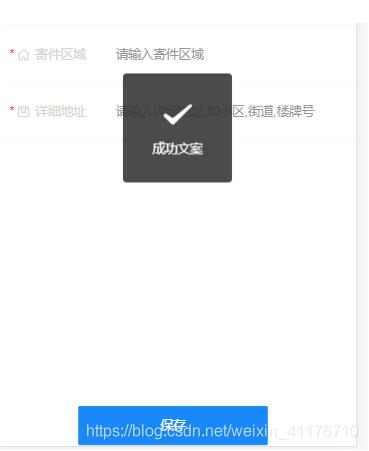
想要使用这个提示:

复现:


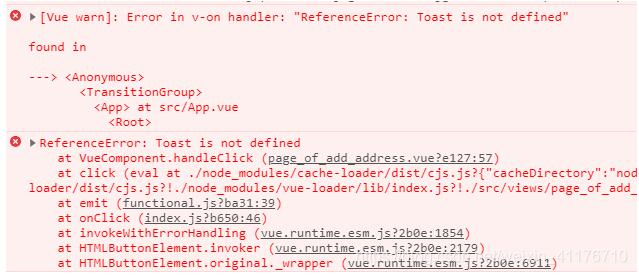
点击按钮后,就会报出这些错误...难道是API文档错了、
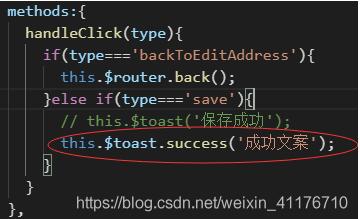
后来发现应该这样使用:


以上这篇vant中的toast轻提示实现代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
