直接上干货! console.table展示数据 在控制台上展示数组或对象,使用console.table比console.log更加直观明了。 // 在控制台上运行console.table([ { firstName: 'John', lastName: 'Doe', age: 2 }, { firstName:
直接上干货!💨
console.table展示数据
在控制台上展示数组或对象,使用console.table比console.log更加直观明了。
// 在控制台上运行
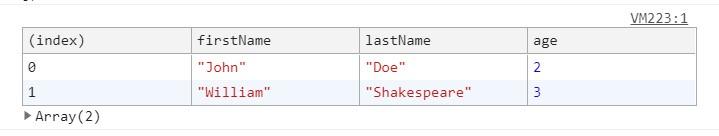
console.table([
{ firstName: 'John', lastName: 'Doe', age: 2 },
{ firstName: 'William', lastName: 'Shakespeare', age: 3 }
])
展示为一个table表,友好很多:

当然,你还可以指定展示哪些列~
// 在控制台上运行
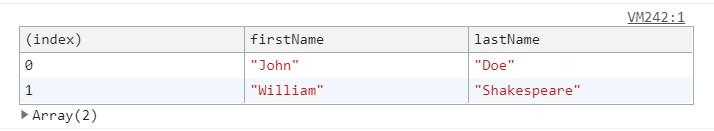
console.table([
{ firstName: 'John', lastName: 'Doe', age: 2 },
{ firstName: 'William', lastName: 'Shakespeare', age: 3 }
], ['firstName', 'lastName'])
上面指定展示firstName和lastName这两列,当然,(index)
是默认有的。

注意⚠:语法 console.table(data [, columns]);
copy复制数据
如果你使用谷歌浏览器并需要复制控制台输出的数据。你可以使用copy()命令行,而不是手动高亮选择对应代码进行复制。
const data = [2, 3, 4]; copy(data);
执行上面的代码,会将data数据值复制到你的粘贴板上。你可以在任意文档中进行粘贴。
注意⚠:copy命令仅在谷歌浏览器控制台上生效,并且在node.js环境中无效。
参考
- developer.mozilla.org/zh-CN/docs/…
- dev.to/tawn33y/2-q…
到此这篇关于JavaScript快速调试技巧的文章就介绍到这了,更多相关JavaScript快速调试内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
