vscode+vue怎么添加配置? vscode+vue不得不用的插件和不得不添加的配置 先吐槽一下:第一次用vscode,真是心酸,要啥没啥,代码基本错误检测没有也就算了,Html标签自动补全也没有(当

vscode+vue怎么添加配置?
vscode+vue不得不用的插件和不得不添加的配置
先吐槽一下:第一次用vscode,真是心酸,要啥没啥,代码基本错误检测没有也就算了,Html标签自动补全也没有(当然,其实是有的,只是需要用户自己配置),这些都不能在安装或者初始化的时候一起装了吗,还非得要一个个百度然后找插件,心酸。。。
相关教程推荐:vscode教程
吐槽归吐槽,会用谷歌百度就是大佬。
文件自动保存设置
vscode的强大之一便是自动编译,无需刷新页面,但自动编译是需要在文档保存之后进行的,如果懒得在编辑完成后狂按"Ctrl+S"的话就设置文档自动保存吧。
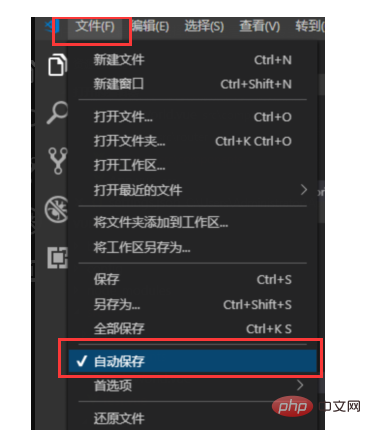
文件 -> 自动保存

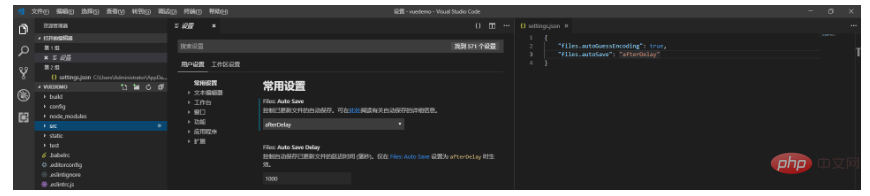
以上是快捷设置的地方,更详细的设置在vscode设置里面,路径如下:
文件 -> 首选项 -> 设置,还可以点击右上角的 “{}” 图标打开JSON编辑窗口。在这里还可以设置自动保存的时机。

Html标签自动补全
之前用其他编辑器(HBuilder、WS、VS等)在写html代码时,输入html标签前半部分会自动补全后半部分,但是到了vscode就不行了,很是不适应。
vscode自带安装的扩展中,Emmet的一大作用就是补全代码,需要手动设置。
在设置中(两个设置空间都要配置)添加如下配置代码即可:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}
高亮、语法插件
平时写的代码经常会遇到错误,但是又不知道哪里错了,为什么错了,怎么修改等等,如下图所示:

出现这类错误,我们可以借助这些插件来辅助编码, Vetur、ESLint和Prettier插件,安装好这三个插件后进行如下配置:
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
]
如此,使用vscode写vue便稍微顺手一些了 。
下面贴出完整配置:
{
"files.autoGuessEncoding": true,
"files.autoSave": "afterDelay", //自动保存
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"emmet.triggerExpansionOnTab": true,
"files.associations": { //要进行html补全的文件
"*.js": "html",
"*.vue": "html"
}
}以上就是vscode+vue怎么添加配置的详细内容,更多请关注自由互联其它相关文章!
