注意:这个是1.2版本的配置。 1、vetur插件的安装 该插件是vue文件基本语法的高亮插件,在插件窗口中输入vetur点击安装插件就行,装好后点击文件-首选项-设置 打开设置界面,在设置界

注意:这个是1.2版本的配置。
1、vetur插件的安装
该插件是vue文件基本语法的高亮插件,在插件窗口中输入vetur点击安装插件就行,装好后点击文件->首选项->设置 打开设置界面,在设置界面右侧添加配置
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}2、eslint插件的安装
eslint智能错误检测插件,在具体开发中作用很大,能够及时的帮我们发现错误。至于安装,同样打开插件扩展窗口输入eslint点击安装插件,装好后也需要进行配置,在同vetur插件一样的地方进行配置
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
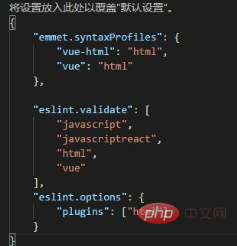
}vetur和eslint插件在配置中如下图所示:

导入项目并编译
1、导入项目
从github上下载vuestic-admin项目,拉到本地后打开VSCode直接文件->打开文件夹 导入项目,Ctrl+shift+Y呼出控制台,在控制台终端输入npm install添加包依赖

如果没有安装npm请先安装npm。
2、运行项目
同样在终于执行npm run dev代表开始运行项目,这条命令会自动在浏览器上运行项目,运行结果如下图所示,代表配置成功了。

相关教程推荐:vscode教程
以上就是如何使用vscode配置启动vue项目的详细内容,更多请关注自由互联其它相关文章!
