解决方法: 打开 文件=》首选项=》设置 然后搜索 vetur.format.defaultFormatterOptions ,如下图: 然后点击‘在settings.json中编辑’;之后将如下代码复制到settings.json内。 vetur.format.defaultForma

解决方法:
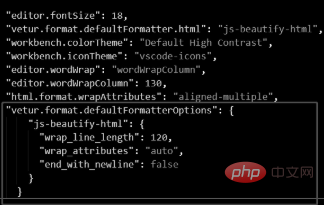
打开 文件=》首选项=》设置 然后搜索 "vetur.format.defaultFormatterOptions" ,如下图:

然后点击‘在settings.json中编辑’;之后将如下代码复制到settings.json内。
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 120,
"wrap_attributes": "auto",
"end_with_newline": false
}
}如下图:

按Ctrl+s保存即可。
相关教程推荐:vscode教程
以上就是vscode中格式化css代码标签属性不换行的详细内容,更多请关注自由互联其它相关文章!
