怎么使用vscode写html5? 自定义html5模板 我们每次新建html模板时候,总是感觉太单调,例如我是希望每次新建都自动引入Vue并新建一个空的页面模板,这是是完全可以实现的: 推荐学习
自定义html5模板
我们每次新建html模板时候,总是感觉太单调,例如我是希望每次新建都自动引入Vue并新建一个空的页面模板,这是是完全可以实现的:
推荐学习:vscode教程
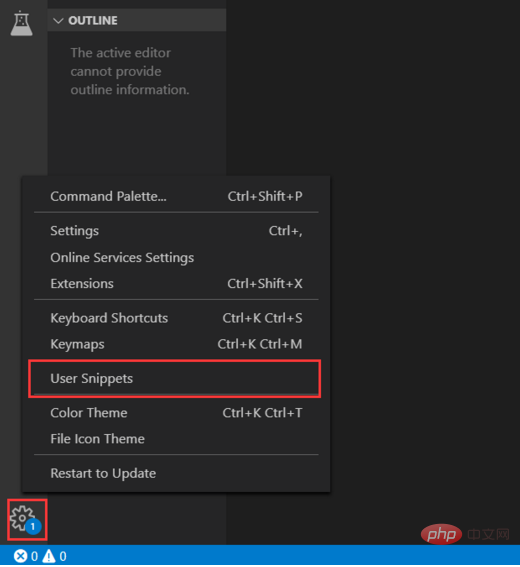
(1)找到html.json文件:点击设置,找到用户代码片段

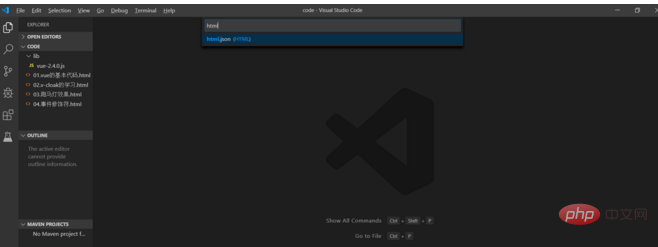
搜索html,出现html.json文件,点击即可

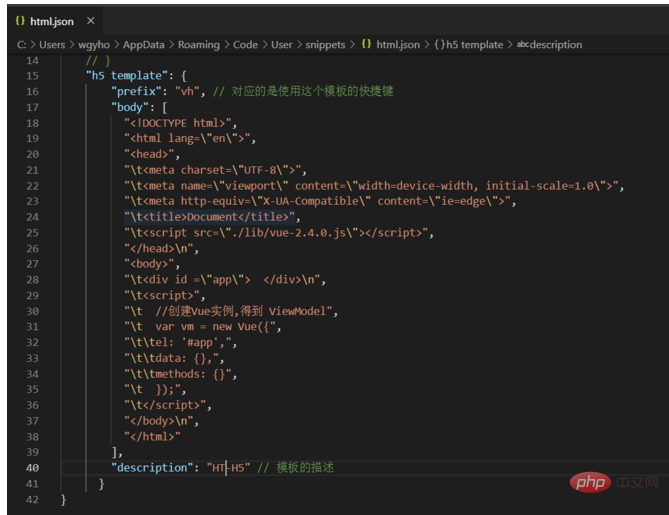
(2)打开html.json文件后即可自定义设置H5模板

附上html.json文件配置,直接填入原大括号中即可:
"h5 template": {
"prefix": "vh", // 对应的是使用这个模板的快捷键
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title>Document</title>",
"\t<script src=\"./lib/vue-2.4.0.js\"></script>",
"</head>\n",
"<body>",
"\t<div id =\"app\"> </div>\n",
"\t<script>",
"\t //创建Vue实例,得到 ViewModel",
"\t var vm = new Vue({",
"\t\tel: '#app',",
"\t\tdata: {},",
"\t\tmethods: {}",
"\t });",
"\t</script>",
"</body>\n",
"</html>"
],
"description": "HT-H5" // 模板的描述
}
转义字符解释:
\t \" \n都是转义字符,而空格就是单纯的空格,输入时可以输入空格
\t 的意思是 横向跳到下一制表符位置 等于 Tab键
\" 的意思是 双引号
\n 的意思是回车换行
以上就是怎么使用vscode写html5的详细内容,更多请关注自由互联其它相关文章!
