1、安装插件 npm i -g eslint-plugin-vue 2、修改项目跟路径下的文件:.eslintrc | .eslint.js (学习视频推荐:java视频教程) 3、添加eslint 和 vetur 插件 4、修改vscode首选项配置 eslint.autoFixOnSave: t

1、安装插件
npm i -g eslint-plugin-vue
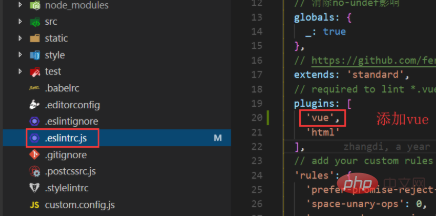
2、修改项目跟路径下的文件:.eslintrc | .eslint.js

(学习视频推荐:java视频教程)
3、添加eslint 和 vetur 插件


4、修改vscode首选项配置
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},"html",
"vue"
],配置完成,重启vscode,在保存时就会自动修复eslint的报错。
推荐教程:vscode教程
以上就是vscode无法自动修复eslint报错的详细内容,更多请关注自由互联其它相关文章!
