html表格设置间距的方法:1、设置第一个tbale的【margin-bottom】属性,代码为【<table width="100%" style="margin-bottom:100px">】;2、设置第二个tbale的【margin-top】属性。

本教程操作环境:windows7系统、html5版,DELL G3电脑,该方法适用于所有品牌电脑。
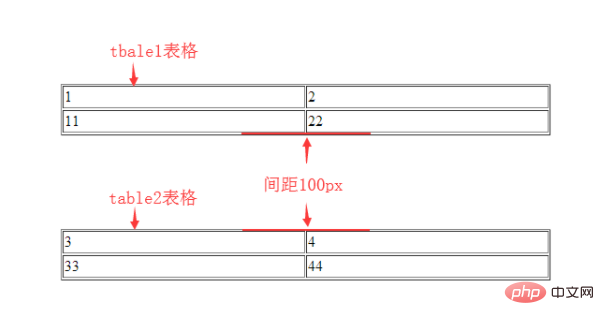
html表格设置间距的方法:
1、设置第一个tbale的margin-bottom属性。例如:
<table width="100%" style="margin-bottom:100px">
表示table表格底部保持100px间距。
2、设置第二个tbale的margin-top属性。例如:
<table width="100%" style="margin-top:100px">
表示table表格顶部保持100px间距。

扩展知识
margin 属性可以单独改变元素(元素可以是表格或者DIV)的上,下,左,右边距。也可以一次改变所有的属性。
margin 属性单独使用时:
例1:margin-bottom:100px;元素的下外边距为100px。
例2:margin-left:100px;元素的左外边距为100px。
例3:margin-right:100px;元素的右外边距为100px。
例4:margin-top:100px;元素的上外边距为100px。
margin 属性一次性设置所有属性:
例1:margin:10px 5px 15px 20px;表示:
上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20px
例2:margin:10px 5px 15px;表示:
上外边距是 10px
右外边距和左外边距是 5px
下外边距是 15px
例3:margin:10px 5px;表示:
上外边距和下外边距是 10px
右外边距和左外边距是 5px
例4:margin:10px;表示:
所有 4 个外边距都是 10px
相关学习推荐:html教程
以上就是html表格如何设置间距的详细内容,更多请关注自由互联其它相关文章!
