用dw打开HTML文件的方法:首先打开Dreamweaver,点击左上方的文件;然后点击新建按钮,页面类型选择html,文档类型选择HTML5即可。 本教程操作环境:windows7系统、Adobe Dreamweaver cc2020版,
用dw打开HTML文件的方法:首先打开Dreamweaver,点击左上方的文件;然后点击新建按钮,页面类型选择html,文档类型选择HTML5即可。

本教程操作环境:windows7系统、Adobe Dreamweaver cc2020版,DELL G3电脑,该方法适用于所有品牌电脑。
用dw打开HTML文件的方法:
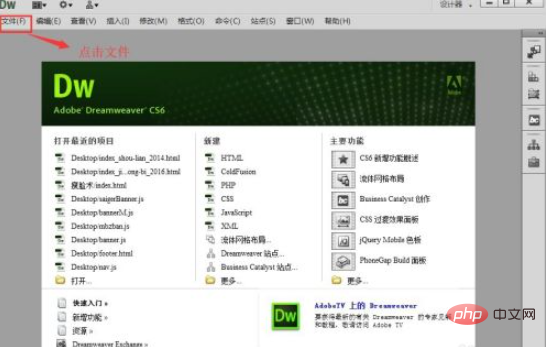
1、在电脑上找到dw软件软件,双击打开。

2、打开dw软件后,点击左上方的文件,如下图所示。

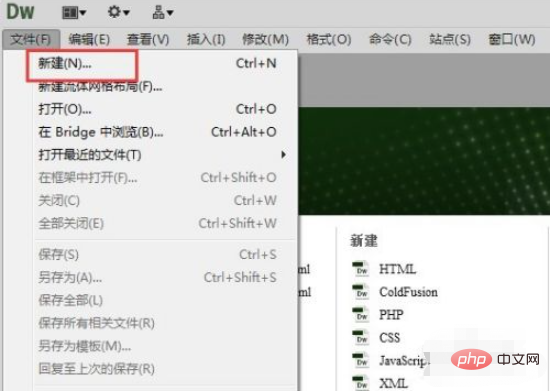
3、在文件中我们点击新建按钮。

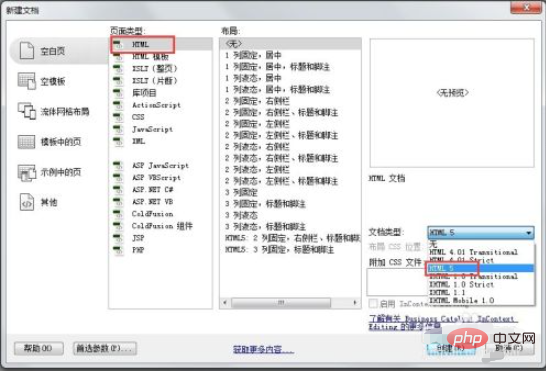
4、在新建文件中,页面类型选择html,文档类型选择HTML5.

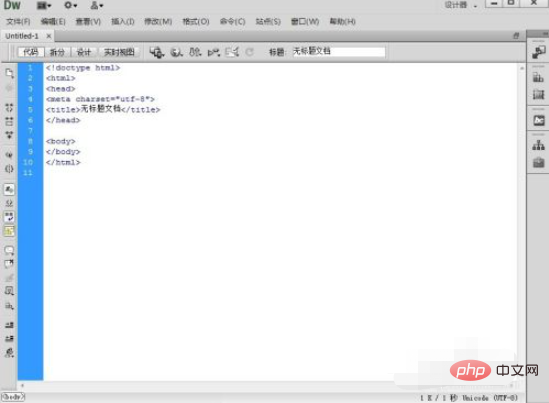
5、这样我们就用dw新建起了一个html5文件,可以在文件中编写相应的代码内容。

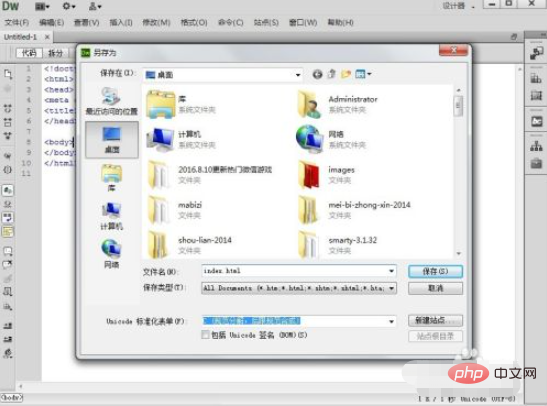
6、新建好的html5文档,我们需要将其另存为(ctrl+s 快捷键)到桌面上。

相关学习推荐:html教程
以上就是如何用dw打开HTML文件的详细内容,更多请关注自由互联其它相关文章!
