css设置文本框大小的方法:首先新建一个html文件;然后使用input标签创建一个type类型为text的文本框;最后使用width属性和height属性设置input的宽度和高度即可。 本文操作环境:windows7系
css设置文本框大小的方法:首先新建一个html文件;然后使用input标签创建一个type类型为text的文本框;最后使用width属性和height属性设置input的宽度和高度即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解怎么用CSS来设置文本框的大小和最多输入字数。

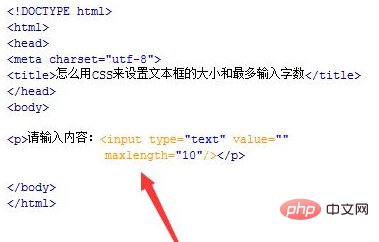
在test.html文件内,使用input标签创建一个type类型为text的文本框,并设置其默认值value为空。

在test.html文件内,使用maxlength属性设置input输入框最多只能输入10个字。

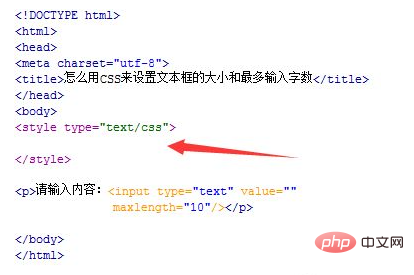
在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

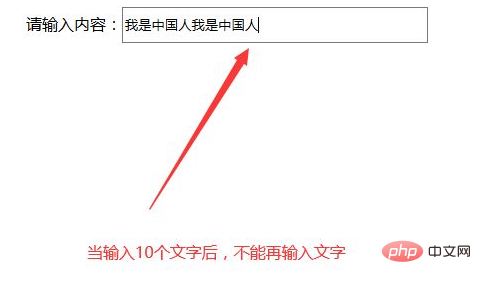
在css标签中,通过input元素名称设置其css样式,使用width属性设置input的宽度为300px,使用height属性设置input的高度为30px。

在浏览器打开test.html文件,查看实现的效果。

更多详细的HTML/CSS知识,请访问CSS视频教程栏目!
以上就是css怎么设置文本框大小的详细内容,更多请关注自由互联其它相关文章!
