html超链接字体颜色的修改方法:首先新建一个html文件;然后给a标签的文字40px的大小,并设置文字粗细;接着设置a标签的link伪元素的颜色并设置下划线;最后设置点击后的伪元素act
html超链接字体颜色的修改方法:首先新建一个html文件;然后给a标签的文字40px的大小,并设置文字粗细;接着设置a标签的link伪元素的颜色并设置下划线;最后设置点击后的伪元素acticed为另一个颜色即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
设置颜色和点击后颜色需要用标签的link和active伪类才能实现。
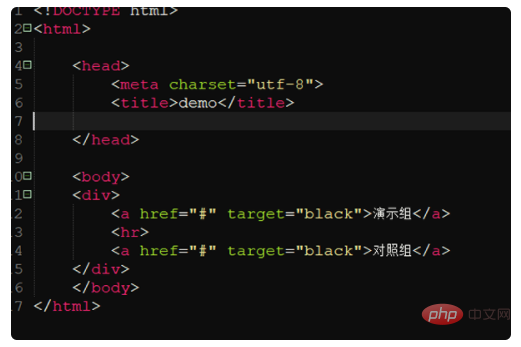
具体方法是,首先新建一个html文件,这里写入两个a标签,一个用来演示:

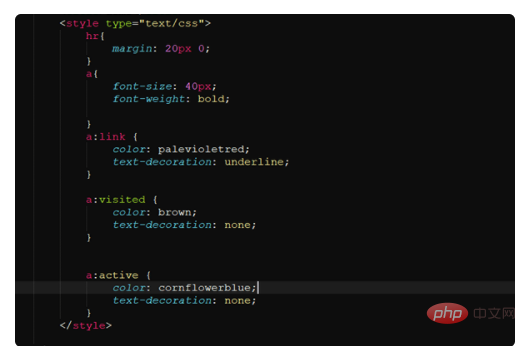
接着设置样式,这里给a标签的文字40px的大小,并设置文字粗细。
然后设置a标签的link伪元素的颜色并设置下划线,设置点击后的伪元素acticed为另一个颜色,并取消下划线。上面的设置完成后,接下去看看效果:

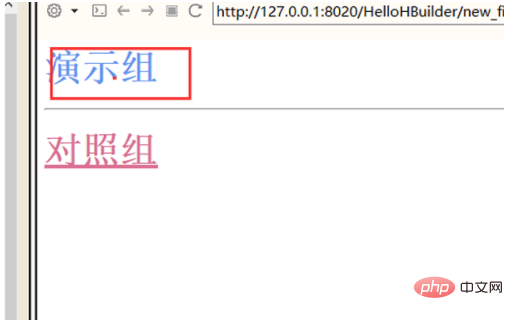
打开浏览器,点击演示组的链接,颜色变成了蓝色,对照组则未变化。
以上就是设置超链接字体颜色和点击后的字体颜色的方法:

更多详细的HTML/css知识,请访问HTML视频教程栏目!
以上就是html超链接字体颜色怎么改的详细内容,更多请关注自由互联其它相关文章!
