html设置字符集的方法:1、使用“<meta charset="utf-8">”;2、通过“<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">”方式设置。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑。
html 指定页面字符集的两种方式
html指定页面字符集的两种方式
方式一:
<meta charset="utf-8">
方式二:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
以上就是将页面的字符集设置成UTF-8的两种方式(设置页面字符集),目的在于:告诉浏览器该html文件的字符集。
设置页面使用字符集的两种方式
第一种:服务器指定响应内容的字符集;
response.setCharacterEncoding("utf-8")前提:服务器通过服务器转发或者重定向到指定的界面。
第二种:页面指定字符集。
见1
说明:第一种方式的优先级高于第二种。
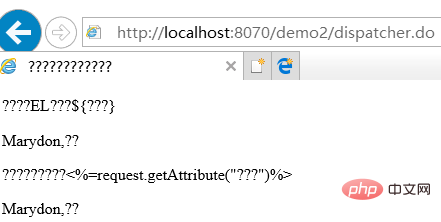
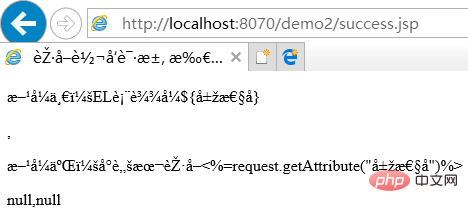
服务器转发

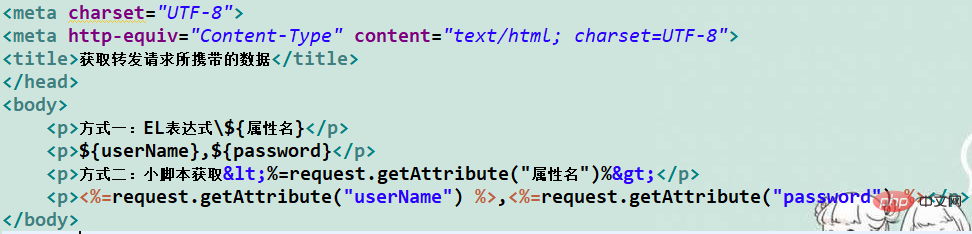
页面已经设置好了字符集

这是怎么回事,为什么不生效?
2.原因分析
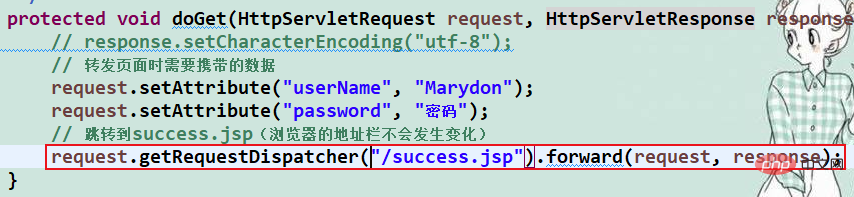
通过服务器完成页面的跳转请求(转发)

返回的时候,并没有指定将要返回数据的字符集。

f12捕获网络,获取到的相应的页面的字符集为iso-8859-1,所以浏览器解析该页面时就会出现乱码。
【推荐学习:HTML视频教程】
解决方案
如果是转发,则需指定返回数据的字符集为utf-8即可。
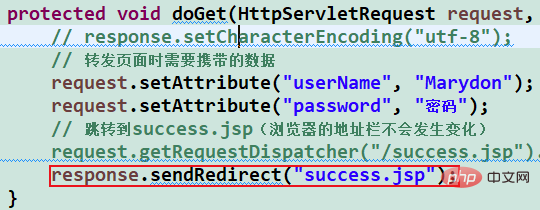
response.setCharacterEncoding("utf-8");4.服务器重定向

重定向,且没有指定返回数据的编码集,页面会怎么样?
字符集由页面说了算,即:页面的字符集有页面中关于字符集的声明决定。
比如:页面指定字符集为:iso-8859-1

则浏览器就按照iso-8859-1也解析。

另外,就算重定向设置返回数据的编码集,也无效,因为:重定向将导致数据丢失!
总结
如果页面由服务器转发而来,则页面的字符集由转发决定;否则,重定向的界面或者普通界面的字符集由HTML页面本身的声明的字符集决定!
注意:今天讲的是页面字符集的问题和纯粹的数据交互时出现的乱码不是一码事!
另外,如果HTTP响应头与meta中都指定了字符集,会造成冲突,http响应的字符集生效。

以上就是html怎么设置字符集的详细内容,更多请关注自由互联其它相关文章!
