html设置字体加粗的方法:首先新建一个HTML页面,并添加HTML结构;然后在body区域添加字体;最后在CSS中用font-weight进行加粗设置即可。 本文操作环境:windows7系统、HTML5CSS3版,DELL G3电脑
html设置字体加粗的方法:首先新建一个HTML页面,并添加HTML结构;然后在body区域添加字体;最后在CSS中用font-weight进行加粗设置即可。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑。
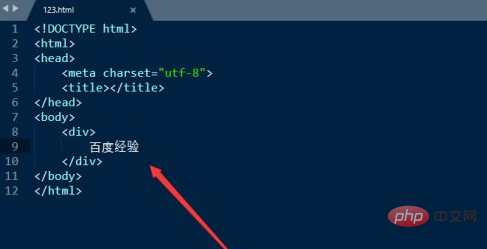
首先就是打开Sublime Text编辑器,新建一个HTML页面,并添加HTML结构,如下图所示

然后在body区域添加字体,注意放在一个div里面,如下图所示

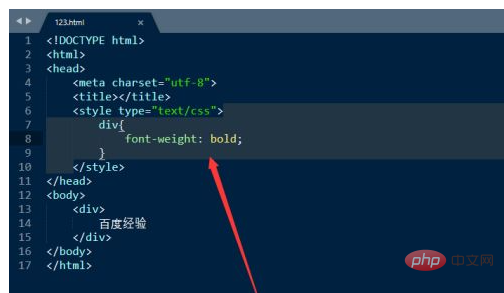
接下来就可以在CSS中用font-weight进行加粗设置了,只需要设置bold就可以了,如下图所示

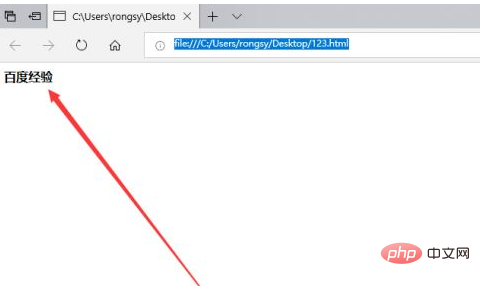
运行页面以后就可以看到字体被加粗了,如下图所示

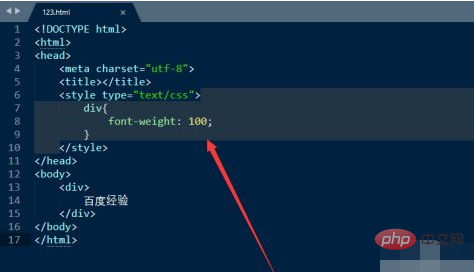
另外font-weight还可以被设置为从100到900的数值,数字越大越粗,如下图所示

当font-weight被设置为100的时候,字体是最细的,如下图所示

最后当font-weight被设置为900的时候是最粗的,如下图所示【推荐学习:HTML视频教程】

以上就是html怎么设置字体加粗的详细内容,更多请关注自由互联其它相关文章!
