保存css的方法:1、在网页点击右键,查看源码,将css复制下来存入一个文档里;2、按下快捷键F12或者是点击右键选择检查,找到相应的CSS文件进行保存即可。 本文操作环境:windows7系
保存css的方法:1、在网页点击右键,查看源码,将css复制下来存入一个文档里;2、按下快捷键F12或者是点击右键选择检查,找到相应的CSS文件进行保存即可。

本文操作环境:windows7系统、Google87.0&&css3版、Dell G3电脑。
如何保存css样式?
1、首先要确定,你要的css样式是内联在html里面的,还是单独一个css文件的,如果是内联的话,直接在网页点击右键,查看源码,然后再复制下来存入一个文档里就可以了。
例如下面的css代码在style属性里,将style属性里的内容全部复制,粘贴到记事本,命名为main.css即可。
<div style="width: 65px;height: 20px;border: 1px solid;">测试元素</div>
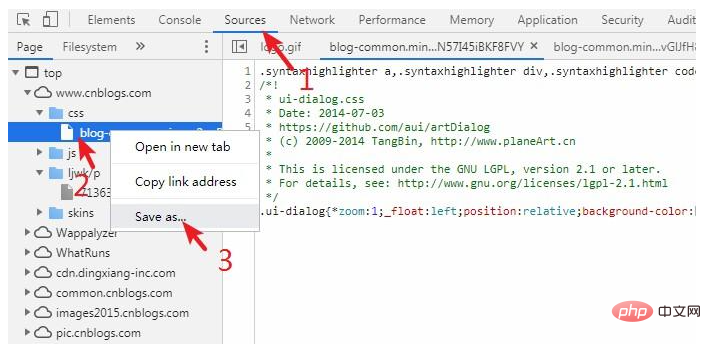
2、如果css样式是单独一个文件的话,建议用谷歌浏览器,按下快捷键F12或者是点击右键选择检查,这样就打开了开发者工具,然后选择source,表示的是资源这项,然后找到相应的CSS文件,选中文件后,点击右键,保存到本地就可以啦。

【推荐学习:css视频教程】
以上就是怎么保存css的详细内容,更多请关注自由互联其它相关文章!
