删除css的方法:首先新建一个html文件;然后使用p标签创建一行文字,并设置p标签的class属性为one;接着使用css设置其文字大小为20px,文字颜色为红色;最后执行myfun()函数实现删除cs
删除css的方法:首先新建一个html文件;然后使用p标签创建一行文字,并设置p标签的class属性为one;接着使用css设置其文字大小为20px,文字颜色为红色;最后执行myfun()函数实现删除css样式即可。

本文操作环境:windows7系统、css3&&javascript1.8.5版、Dell G3电脑。
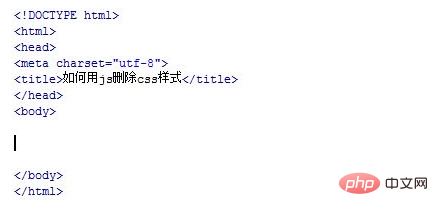
新建一个html文件,命名为test.html,用于讲解如何用js删除css样式。

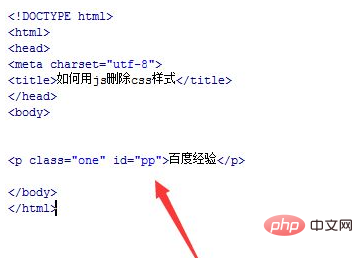
在test.html文件内,使用p标签创建一行文字,并设置p标签的class属性为one,id属性为pp。

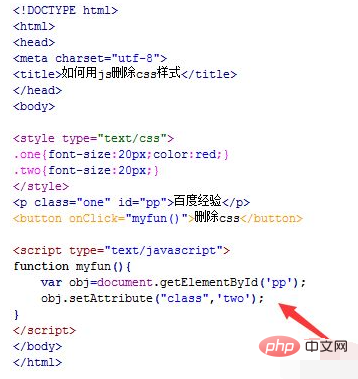
在test.html文件内,通过p标签的class属性,使用css设置其文字大小为20px,文字颜色为红色。同时,再定义一个类名为two的样式,设置文字为20px。

在test.html文件内,使用button标签创建一个按钮,按钮名称为“删除css”。

给button绑定onclick点击事件,当按钮被点击时,执行myfun()函数。

在test.html文件内,在js标签内,创建myfun函数,在函数内,通过p标签的id,使用getElementById()方法获得p元素对象,再通过setAttribute()方法设置p标签的class属性为新的属性名two,从而实现删除原有样式,同时设置一个新样式,实现把p标签的颜色css样式去掉。

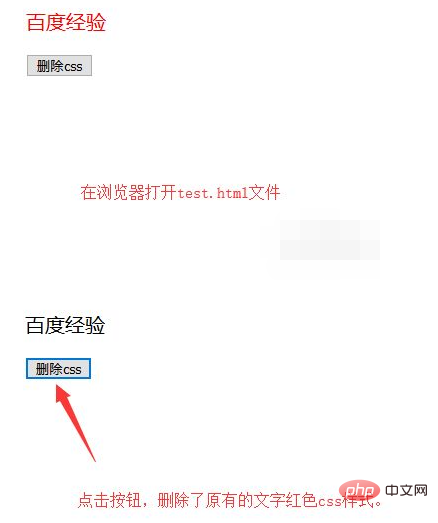
在浏览器打开test.html文件,点击按钮,查看实现的效果。

【推荐学习:css视频教程】
以上就是如何删除css的详细内容,更多请关注自由互联其它相关文章!
