css设置背景图片位置的方法:首先创建一个HTML示例文件;然后在body中创建一个div;最后通过“background: url(/i/eg_bg_03.gif)no-repeat left bottom;}”设置背景图片位置即可。 本文操作环境:wi
css设置背景图片位置的方法:首先创建一个HTML示例文件;然后在body中创建一个div;最后通过“background: url('/i/eg_bg_03.gif')no-repeat left bottom;}”设置背景图片位置即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css如何设置背景图片位置?
在使用背景图片时,经常会遇到背景图片所在的位置不是我们想要的,那如何设置背景图片的位置呢?下面我们来看一下css设置背景图片位置的方法。
在背景图片的背景图片位置属性中,background-position是用来控制元素背景图片的位置。它接受三种值:
关键词:如top、right、bottom、left、center
长度值;如px、em、rem等
百分值:%
background-position 属性设置背景图像的起始位置。
这个属性设置背景原图像(由 background-image 定义)的位置,背景图像如果要重复,将从这一点开始。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{width: 200px;height: 200px;
border:1px solid #ccc;
background: url('/i/eg_bg_03.gif') no-repeat left bottom;}
</style>
</head>
<body>
<div></div>
</body>
</html>效果如下:

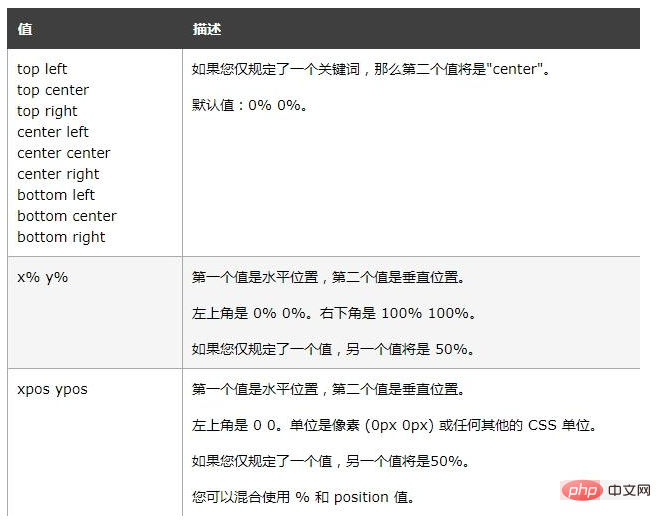
background-position 属性的属性值:

其中部分属性值的含义如下所述:
top: 背景图片的初始位置为元素顶部
center: 背景图片的起始位置为元素中部
left: 背景图片的起始位置为元素左侧
right: 背景图片的起始位置为元素右侧
bottom: 背景图片的起始位置为元素底部
以上就是css怎么设置背景图片位置的详细内容,更多请关注自由互联其它相关文章!
