css设置图片高度的方法:首先新建HTML文件,并引入图片;然后设置图像的高度为“height:auto”或者“height:30%”;最后查看更改高度的图片的效果即可。 本文操作环境:windows7系统、HT
css设置图片高度的方法:首先新建HTML文件,并引入图片;然后设置图像的高度为“height:auto”或者“height:30%”;最后查看更改高度的图片的效果即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css:使用百分比设置图像的高度
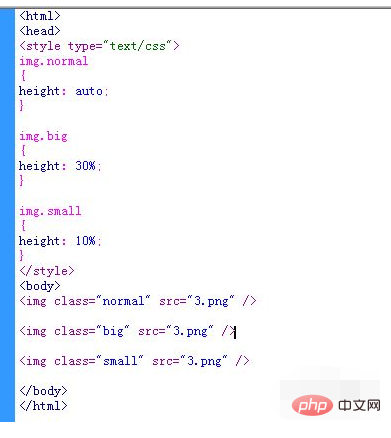
新建HTML文件

引入图片

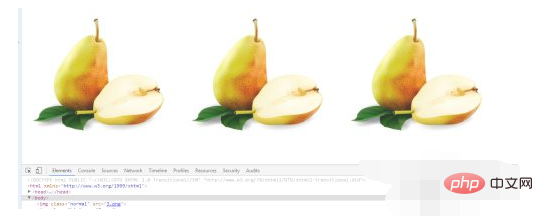
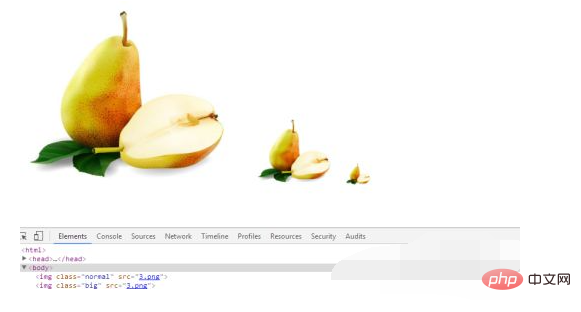
预览效果如图

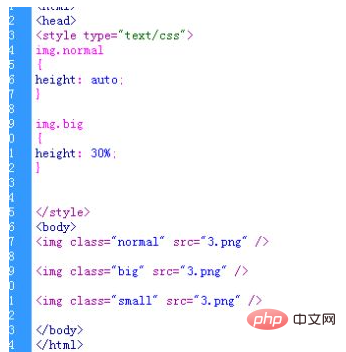
设置图像的高度height: auto

设置图像的高度height: 30%

设置图像的高度height: 10%

预览效果如图

【推荐学习:css视频教程】
以上就是css怎么设置图片高度的详细内容,更多请关注自由互联其它相关文章!
