在html中,表格标题标签是caption,语法“caption表格标题/caption”。caption标签用于定义表格标题,必须紧跟在开始表格标签“table”的后边,并且每个表格只能有一个caption标签。 本教程操
在html中,表格标题标签是caption,语法“<caption>表格标题</caption>”。caption标签用于定义表格标题,必须紧跟在开始表格标签“<table>”的后边,并且每个表格只能有一个caption标签。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中,表格使用的也是挺多的,今天介绍的这个标签就和表格有关系,它是表格中的一个标签,即<caption>标签。
“caption”作为英文单词有“标题”的意思,那我们一起来看看它在html中作为标签又是充当的是什么角色。
<caption>标签定义及用法
在html中,<caption>标签是使用来定义表格的标题的,必须紧跟在开始表格标签(<table>)的后边,而其只能跟一个(表格只能定义一个标题)。
<caption>标签定义的表格标题默认会居中在表格之上,可以使用align属性来更改它的对齐方式,但是不建议使用,而其html5已经不支持该属性。如果要改变样式,可以使用css来改变。
<caption>标签语法格式
<caption>表格标题</caption>
说明:<caption>标签是成对存在,以<caption>开头,以</caption>结尾。
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>document</title>
</head>
<body bgcolor="burlywood">
<table border="1" width="300px">
<caption>
学生平均成绩表
</caption>
<tr>
<th>姓名</th>
<th>平均分</th>
</tr>
<tr>
<td>学生1</td>
<td>90</td>
</tr>
<tr>
<td>学生2</td>
<td>80.5</td>
</tr>
<tr>
<td>学生3</td>
<td>88</td>
</tr>
</table>
</body>
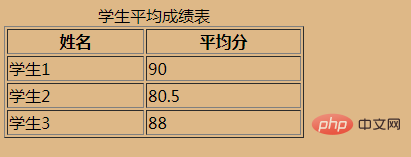
</html>运行结果:

推荐学习:html视频教程
以上就是html表格标题标签是什么的详细内容,更多请关注自由互联其它相关文章!
