css input去掉阴影的方法:首先打开相应的css文件;然后添加样式“input{-webkit-appearance:none;}”即可。 本文操作环境:Windows7系统、Dell G3电脑、HTML5CSS3版。 input上面有阴影 直接在input css
css input去掉阴影的方法:首先打开相应的css文件;然后添加样式“input{-webkit-appearance:none;}”即可。

本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。
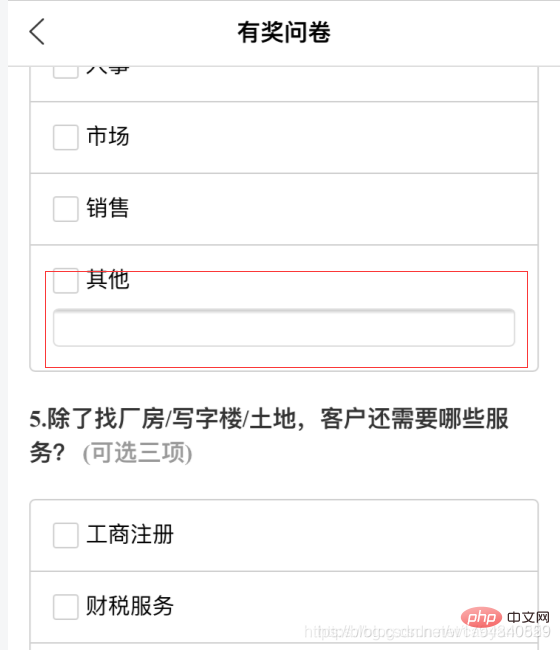
input上面有阴影

直接在input css 里写 -webkit-appearance: none; 就行了
input{
border:none;
-webkit-appearance:none;/*去除阴影边框*/
outline: none;
-webkit-tap-highlight-color:rgba(0,0,0,0);/*点击高亮的颜色*/
}【推荐学习:css视频教程】
以上就是css input怎么去掉阴影的详细内容,更多请关注自由互联其它相关文章!
