css/html中,可以通过在input或textarea标签内部使用readonly属性来设置,例如“input readonly=readonly /”。readonly属性用于规定输入字段为只读,可以防止用户对值进行修改。 本教程操作环境:
css/html中,可以通过在input或textarea标签内部使用readonly属性来设置,例如“<input readonly="readonly" />”。readonly属性用于规定输入字段为只读,可以防止用户对值进行修改。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
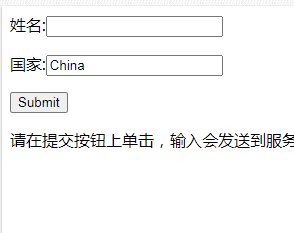
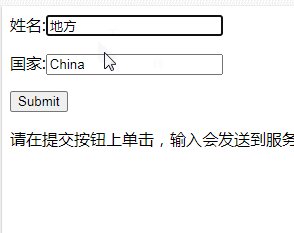
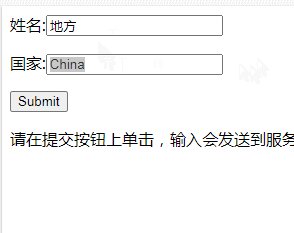
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>姓名:<input type="text" name="email" /></p> <p>国家:<input type="text" name="country" value="China" readonly="readonly" /></p> <input type="submit" value="Submit" /> </form> <p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> </body> </html>
运行结果:

推荐学习:css视频教程
以上就是css/html如何设置readonly的详细内容,更多请关注自由互联其它相关文章!
