组件— 页头 基础 el-page-header @back="goBack" content="详情页面"/el-page-headerscript export default { methods: { goBack() { console.log('go back'); } } }/script Attributes Events Slots 到此这篇关于Element PageHeader页头的
组件— 页头
基础

<el-page-header @back="goBack" content="详情页面">
</el-page-header>
<script>
export default {
methods: {
goBack() {
console.log('go back');
}
}
}
</script>
Attributes
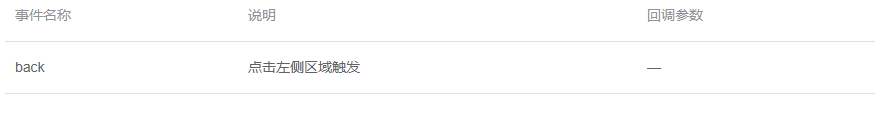
 Events
Events
 Slots
Slots

到此这篇关于Element PageHeader页头的使用方法的文章就介绍到这了,更多相关Element PageHeader页头内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
